- Home
- :
- All Communities
- :
- Worldwide
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- 【ArcGIS Maps SDK】Unreal Engine で東京の街を歩く
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
【ArcGIS Maps SDK】Unreal Engine で東京の街を歩く
【ArcGIS Maps SDK】Unreal Engine で東京の街を歩く
ArcGIS Maps SDK for Unreal Engine は、ArcGIS のリアルワールド マップや 3D コンテンツへのアクセスを可能にする Unreal Engine プラグインです。モードパネル UI、コンポーネント、C++ API、ブループリントを提供し、地理空間データを使用したインタラクティブでフォトリアリスティックな 3D および XR 体験を作成することができます。
ArcGIS Maps SDK for Unreal Engine での開発をすぐにお試しいただける Unreal Engine のサンプルプロジェクトが GitHub にて公開されています。
本記事では、上記のサンプルプロジェクト内にある ThirdPersonCharacter の一部を変更して、PLATEAU(国土交通省が進める 3D 都市モデル整備・活用・オープンデータ化のプロジェクト)で整備されている東京都23区の 3D 都市モデルを Unreal Engine 上で描画し、その街中を歩いてみたいと思います。3D 都市モデルのデータは ArcGIS Online で公開している Webサービスを使用しています。
完成すると以下の動画のように実行できるようになります。
なお、ArcGIS Map SDK for Unreal Engine は、現在 ESRIジャパンにおけるサポート対象外の製品です。ESRIジャパンで提供する Esri 製品サポート サービスや開発者サポート サービスはご利用いただけませんので、予めご了承ください。
本記事で実行した環境
PC 環境
CPU: 11th Gen Intel(R) Core(TM) i7-11800H @ 2.30GHz
GPU:nvidia geforce rtx 3060 laptop gpu
使用ソフトウェア、プラグイン
Unreal Engine 5.1.0
ArcGIS Maps SDK 1.1.0
実行手順
- ArcGIS Developers にログインします。
アカウントをお持ちでない方は、開発リソース集をご参考にアカウントを作成してみてください。
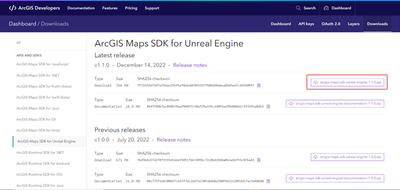
2.ArcGIS Developers の ダウンロードページから ArcGIS Maps SDK for Unreal Engine をダウンロード(下図赤枠)し、任意のフォルダで展開します。
3.GitHub にあるサンプルリポジトリから任意のフォルダに git clone (もしくは zip でダウンロードして展開)します。
4. 3.でダウンロードしてきたサンプルのフォルダを開いて sample_projects に Plugins フォルダを作成して 2.でダウンロードしたプラグインを( ArcGISMapsSDK フォルダ)を Plugins フォルダにコピーします。

5.Ureal Engine の sample_project を実行します。
この時、再コンパイルが求められる際は Visual Studio にて再コンパイルが必要となります。
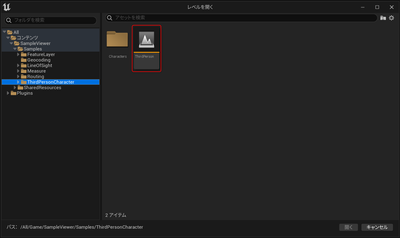
6.ファイルタブから[レベルを開く]をクリックします。

7.\SampleViewer\Samples\ThirdPersonCharacter を選択して ThirdPerson レベルをクリックします。

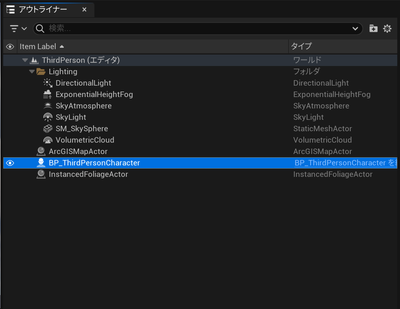
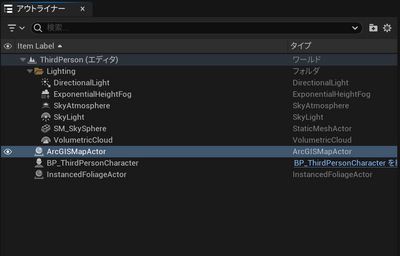
8.アウトライナータブの Item Label の一覧から ArcGIS Map Actor を選択します。

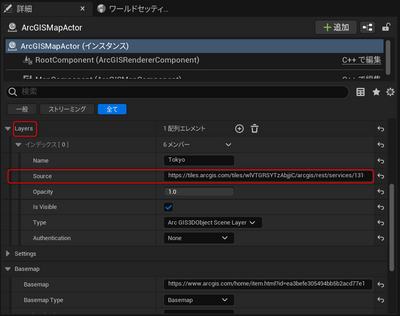
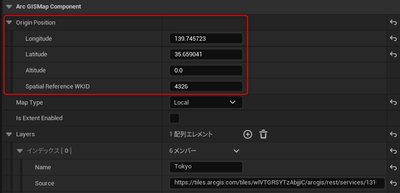
9.詳細タブの Arc GISMap Component から Layers を探し、東京都23区・八王子市南大沢 3D都市モデル(Project PLATEAU)の URL (下記)の通り変更します。
10.Arc GISMap Component から Origin Position を探し、経度・緯度を東京タワーの前に設定します。
Longitude: 139.745723
Latitude:35.659041

API キーを作成していない方は事前に開発リソース集を参考に作成してください。
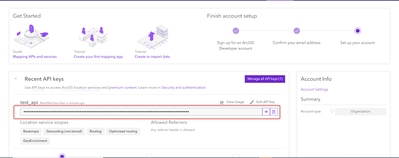
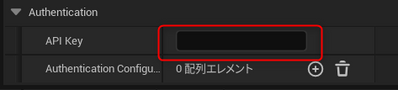
12. Arc GISMap Component から Authentication を探して、11.で取得した API キーをAPI Key に貼り付けます。
13.アウトライナータブの Item Label の一覧から BP_ThirdPersonCharacter を選択します。
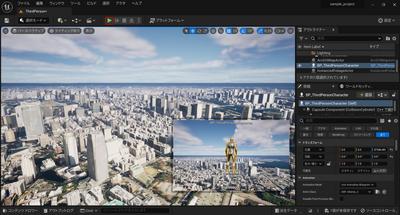
14.詳細タブのトランスフォームの位置の欄の x 値と y 値を Origin Position に合わせるため 0 に設定し直します。

15.再生ボタンをクリックして実行します
ここまでの工程で、ArcGIS Maps SDK のサンプルでサードパーソンのデモを試すことができました。本記事で使用した東京都23区・八王子市南大沢の他にも、いくつかの地域の Web サービスを公開しています。本記事を参考に Arc GISMap Component の URL と Longitude/Latitude を変更して、お好きな地域で街歩きをお試しください。
関連リンク集
Esri Communityブログ記事: 「Unity/Unreal Engine 用の地図 SDK「ArcGIS Maps SDK」の紹介」
米国Esri社製品ページ: ArcGIS Maps SDK for Unreal Engine