ArcGIS API for JavaScript の最新バージョン 4.24 および 3.41 をリリースしました。
以下では、バージョン 4.24 の主な新機能・機能拡張をご紹介します。
目次
バージョン 4.24
画像や動画のオーバーレイ
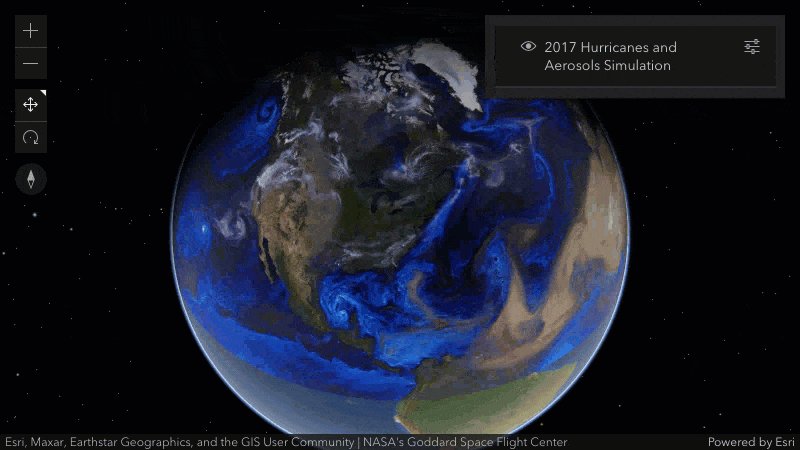
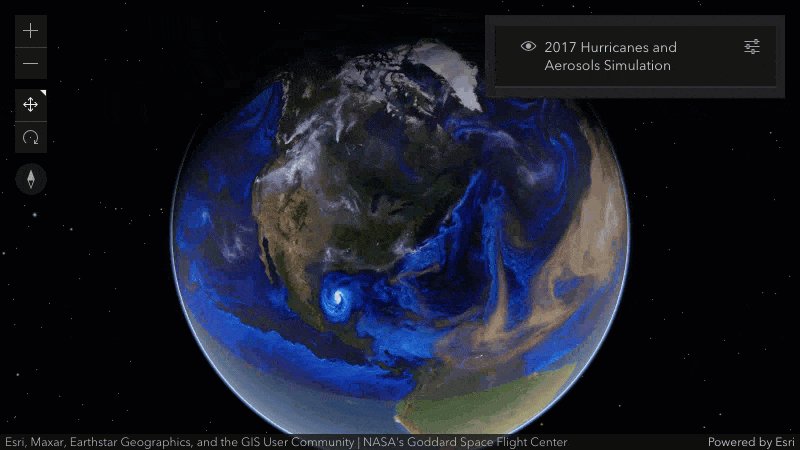
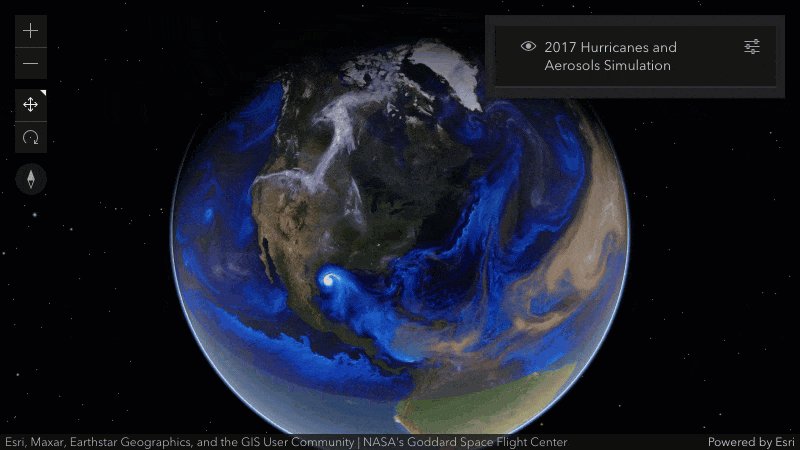
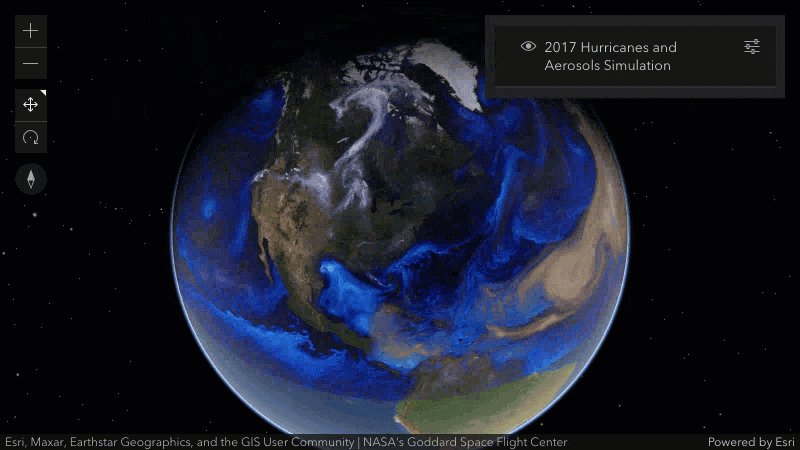
新しいMediaLayer(ベータ版リリース)は、地図上に静止画像や動画をオーバーレイ表示するために使用されます。例えば、スキャンした歴史的な地図、気象データ、航空写真、ドローンの画像や動画を表示するために使用することができます。この機能は、3.x の MapImageLayer の画像オーバーレイ機能に匹敵するだけでなく、3.x でサポートされていた機能を超えるものです。
- 2D マップビューと3D シーンビューの両方に対応
- 画像とビデオに対応
- 画像やビデオを簡単に追加・削除が可能
- レイヤー ブレンディングなどx独自の機能
- エクステントを使用した画像配置に加え、メディアコーナーを個別に配置可能
この NASA のビデオは、2017年8月14日から8月23日まで、海塩、塵、煙を追跡し、これらの粒子が地図上をどのように運ばれているかを明らかにするものです。
パイ チャートのスタイル
PieChartRenderer を使用すると、ポイントまたはポリゴン レイヤーの各フィーチャについて、複数の属性値を比較するパイ チャートを作成することができます。パイ チャートは、地域内の複数のカテゴリの比率を表示するのに非常に便利です。
このアプリは、各郡に住んでいる人の最終学歴を表示します。パイ チャートは教育レベルの比較を示しており、各パイ チャートの大きさは郡の人口によって決まります。
ポップアップでパイ チャートを設定している場合、優位性、点の密度、または新しいパイ チャート レンダラーを使用すると、レイヤーの色と一致するようになりました。
クライアント サイドのビンニング
ビンニング(ベータ版リリース)は、クラスタリングやヒートマップと同様に、点の密度を可視化するための手法です。クラスタリングがデータの密度や分散に応じて様々な境界線に点を集約するのに対し、ビンニングはデータを均等に分割したグリッド状のセルに集約できます。各ビン内の数値フィールドをどのように集約するかを定義し、ビンのラベル、ポップアップ、レンダリングの設定に使用することができます。
サーバー サイドのビンニングは、非常に大きなデータセットの集計を表示することができるようになり、将来のリリースで追加される予定です。
ビンニングとクラスタリングについてもっとよく理解したい場合はサンプルの説明をご覧ください。
ヒートマップの改善と高速化
前回のリリースでは、3D シーンでのヒートマップを紹介しました。今回のリリースでは、2D と 3D の両方のビジュアライゼーションに対応した HeatmapRenderer の機能を強化しました。
ポップアップ(2D と 3D):ヒートマップの下にあるポイントをポップアップで表示し、hitTest 操作で返すことができます。
2D でより速く、よりスムーズな体験:ヒートマップは WebGL でレンダリングされるようになり、レンダリングの高速化、非常に大きなデータセットの処理、マップとの対話時のスムーズな操作性が実現されました。
86,000点の特徴をヒートマップとして可視化し、WebGL2への移行などにより、4.24(右)では4.23(左)に比べて大幅に高速化した体験ができます。
2D の新機能:2D マップビューにラベルを含め、ヒートマップの動的な更新でフィーチャにフィルタリングやエフェクトを適用することができます。
静的なヒートマップ:これまで、2D のヒートマップは、ユーザーがズームイン、ズームアウトすると常に再計算され、スケールに応じて異なるヒートマップのビジュアライゼーションが行われました。今回のアップデートでは、このデフォルトの動作を維持するか、さまざまなスケールでヒートマップを保持するかを選択できます。referenceScale プロパティ(元々 3D 用に最新のリリースで導入された)を設定すると、ヒートマップ ビジュアライゼーションが特定のスケールで固定され、ズームインとズームアウトの際に一貫して表示されるようになります。
基準縮尺の上下にある様々なスケールで、静的ヒートマップと動的ヒートマップ(デフォルト)の違いを比較します。
この次世代ヒートマップの詳細については、リリースノートおよびブログをご覧ください。
世界の建物と樹木
ArcGIS Living Atlas がアップデートされ、OpenStreetMap(OSM)データに基づく 3D の建物や樹木の新しいグローバルな広がりが加わったことをご存知でしょうか?つまり、この新しいレイヤーを使用してアプリを構築し、シーンにコンテキストを追加し、独自のデータを配置したい領域に対して空間フィルターを適用することができるのです。これは、2Dデータを3Dコンテキストで視覚化したい人を含め、多くの開発者にとって刺激的な機会を提供するものです。
新しいOSMビルディングのシーンで、あなたのお気に入りの場所を訪れてみてください。
雨や雪の効果
雨や雪を降らせる天候のエフェクトを追加して、シーンをより臨場感のあるものにできます。降水量の整や3Dコンテンツが雪に覆われるようにすることができます。天候の設定は Web シーンやスライドに保存されるようになり、さまざまなシナリオの作成と共有が容易になりました。
新しいサンプルでは、天候のエフェクトを使ってオランダの都市ユトレヒトの異常気象のシナリオを視覚化しています。
3Dシーンにおけるレイヤーブレンディング
3D のブレンド モードを使って、新しい地形のビジュアライゼーションを作成できます。2D ですでに利用可能な同じブレンド モードを使用して、シーン内の複数のタイル化されたレイヤーを組み合わせることができます。
新しいサンプルでは、OSM ベースマップの上に陰影起伏レイヤーをブレンドして、コントラストと空間認識を向上させる方法をご紹介します。
ボクセル レイヤーの変数
以前に公開された変数を使用して、ボクセル データの外観を変更します。変数をサーフェスとして可視化するか、レイヤーの全容積を使用するかを切り替えます。さらに、レンダリングされたボクセルを誇張したりオフセットしたりして、その空間特性をより理解しやすいように設定することができます。
これらの新しいレンダリング機能を新しいボクセル レイヤー サンプルで試してみてください。
3Dシーンでの描画性能の向上
新しいツールチップとラベルは、スケッチまたはエディタ ウィジェットで既存のフィーチャを作成、または更新する際に測定値を表示します。ラベルはポリゴンおよびポリラインのセグメントの長さを示し、ツールチップはラインの全長やポリゴンの面積、回転、スケール、距離を表示します。また、絶対高さの編集時には、標高が表示されます。
これらのツールチップとラベルは、将来のリリースで2Dマップビューでの描画操作に追加される予定です。
Directions ウィジェットでのルート保存など
前回のリリースでは、ルートを可視化し、分析し、さらに保存するための簡単で強力な方法を提供する RouteLayer を紹介しました。
今回のリリースでは、RouteLayer のパワーを利用して、Directions ウィジェットのいくつかの重要な機能強化を実現しました。RouteLayer によってパワーアップした Directions ウィジェットには、次のような機能が追加されています。
ルートの保存:ユーザーは経路を取得し、その経路を ArcGIS Online または ArcGIS Enterprise の組織に保存することができます。
ルートを開く:エンドユーザーの ArcGIS Online または ArcGIS Enterprise の組織から既存のルートを開き、表示、および変更できます。
新しいワークフロー:ウィジェットにルートを事前にロードしたり、プログラムによって停留所を動的に追加、または削除する機能を利用したりすることで、ユーザー向けに新しいワークフローを簡単に構築することができます。たとえば、ポップアップにカスタム アクションを追加して、ユーザーがクリックした場所に別の停留所を追加し、ルートを再計算することができます。
これらの新しい機能を Directions ウィジェットで利用するには、新規または既存の RouteLayer でインスタンス化する必要があります。RouteLayer なしで Directions ウィジェットを作成する古いワークフローは非推奨であり、将来のリリースではサポートされなくなる予定です。
道順を印刷やバリアを配置する機能など、Directions ウィジェットにはさらに多くの機能があり、将来のリリースで提供される予定です。
ベクターシンボロジーの改善と新しいエクスペリエンス
Map Viewer の新しいベクターシンボル スタイリング機能はもう試されましたか?色や線の太さなどシンボルレイヤーの特性を細かく制御しながら、レイヤーやスケッチ グラフィック用のベクター シンボルをデザインすることができるようになりました。内部では、3年前から API で提供されている CIMSymbols を作成しています。しかし、このツールを使えば、ベクター シンボルを好きなようにデザインし、Web マップやレイヤー アイテムにロードし、どんなスケールでも鮮明に表示することができます。
今回の API リリースでは、ポリゴン塗りつぶしのパターンをランダムと固定から選択できるようになり、これは Map Viewer のシンボル スタイラーでも利用できます。
Arcade ファンのために
Arcade は、ポップアップ、レンダラー、ラベル、フォームなど、さまざまなプロファイルで値の計算やカスタム コンテンツの作成を行うことができる式言語です。ほとんどの場合、API の一部である Arcade プロファイルは、アプリケーションの要件に十分対応します。しかし、時には開発者が独自のカスタム プロファイルで Arcade 式を実行する機能を求めることがあります。バージョン 4.24 からは、これが可能になりました。つまり、Arcade を好きな場所で好きなように使うことができるのです。カスタム プロファイルでは、実行可能なコンテキストに加えて、有効なデータ入力、関数、および戻り値の型を定義することができます。たとえば、Web マップには、コンテンツを生成するために式を使用するポップアップが含まれるかもしれません。アプリでは、式の結果を取り出して、Web マップの外側に表示し、グラフに要約することができます。新しいサンプルで、その動作をご覧ください。
フィーチャ レイヤーの保存
ArcGIS Online の 6 月リリースでは、Map Viewer でのフィーチャ レイヤーの保存機能が追加されました。つまり、Web マップのようにレイヤー スタイル、ポップアップ、フィルタリング、クラスタリングなどを定義し、ArcGIS Online で新しいレイヤー アイテムとして保存(または既存のアイテムを置換)し、アイテム ID を参照してアプリケーションで読み込むことができます。レイヤー アイテムが読み込まれると、ユーザーが設定したすべての内容が反映されます。レイヤー アイテムとの大きな違いは、Web マップのようなレイヤーのサンドイッチではなく、個々のレイヤーであることです。そのため、レイヤーのマッシュアップを含むアプリケーションを構築しても、Web マップの利点の多くを享受することができます。
このようなことが可能になったのは、APIにフィーチャレイヤー保存機能が追加されたからです。Map Viewerでのフィーチャレイヤーの保存に加えて、エンド ユーザーがレイヤーを変更したり、新しいレイヤーを作成して ArcGIS Online や ArcGIS Enterprise で保存したりできるようになります。
もっと詳しく
これらは4.24に含まれるアップデートの一部に過ぎません。他にもまだまだあります。
例えば、
- WebGL2 に移行し、最新の GPU の機能に対するサポートが改善されました。ブラウザーが WebGL2 をサポートしている場合、API は WebGL2 を使用し、サポートしていない場合は WebGL1 にフォールバックします。
- ポップアップ内のフィーチャのリストにカーソルを置くと、対応するフィーチャが自動的に地図上でハイライトされるようになりました。
- 新しいLineOfSightLayerは、見通し解析をWebシーンに保存し、プレゼンテーションのスライドに使用することができます。
リリースノートをご覧になり、新しいサンプルをお試しください。
関連リンク
米国 Esri 社 ArcGIS ブログ
ESRI ジャパン Web サイト
米国 Esri 社 Web サイト