-
All Communities
ProductsIndustriesDevelopersGlobal
- ArcGIS Ideas
- GIS Life
- Community Resources
- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- Calcite Design System 1.0 がリリースされました!
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
Calcite Design System 1.0 がリリースされました!
Calcite Design System 1.0 がリリースされました!
この度、ベータ版で提供されていた Calcite Design System が正式にリリースされました。
Calcite Design System は、現在 ESRIジャパンにおけるサポート対象外の製品です。ESRIジャパンで提供する Esri 製品サポート サービスや開発者サポート サービスはご利用いただけませんので、予めご了承ください。
本記事は、米国 Esri 社が ArcGIS Blog にて投稿した「Calcite Design System 1.0 released!」を翻訳したものとなります。
Calcite Design System の製品版(バージョン1.0)がリリースされましたので、お知らせします。Calcite を使用することで、開発者は最小限の労力で、美しく、ユーザー フレンドリーで、一貫性のあるアプリケーション体験を作成することができます。設定可能な Web コンポーネントに加え、アイコン、UI キット、ベストプラクティスを含む使用ガイドラインが含まれています。まずは、Calcite の概要について簡単に説明します。
ArcGISと連携したユーザー フレンドリーなアプリ
Calcite は、Esri の製品チームによって、ArcGIS 製品全体で一貫したブランドの Esriエクスペリエンスを作成するために使用されています。開発者コミュニティが利用できるようになったことで、ArcGIS 製品固有のパターンや確立されたベスト プラクティスを実装することにより、アプリケーション全体で一貫したユーザー エクスペリエンスを実現することができます。ArcGIS のエコシステムと統合されたアプリケーションは、使い慣れた ArcGIS のエクスペリエンスを提供すると同時に、独自のブランドとスタイルをアピールすることができます。
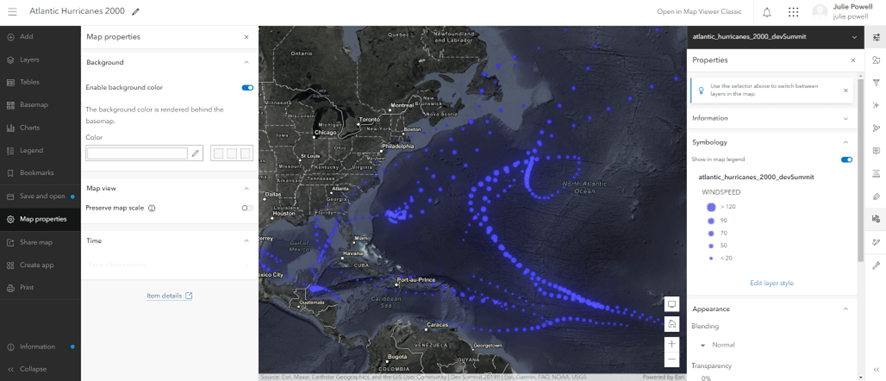
Calcite は、Map Viewer など、ArcGIS の Web ベース製品の至るところで使用されています。
自社ブランドに合わせたカスタマイズ
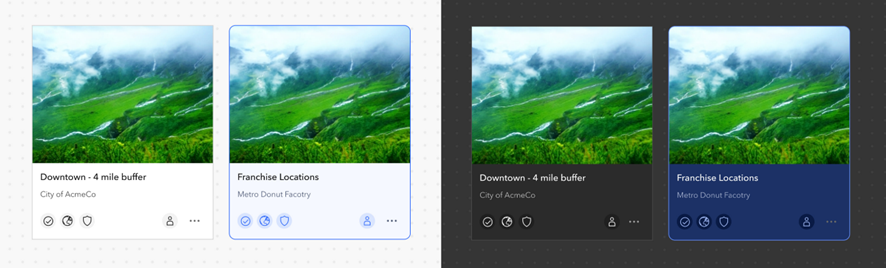
テーマによって、独自のスタイルや会社のブランディングをアプリに組み込むことができます。デフォルトでは、UI コンポーネントは ArcGIS のカラーパレット、フォント、およびコンポーネントの形状を使用します。
Calcite のデフォルトを上書きして、あなたのブランドにマッチさせることができます。
詳しくは、「色とモード」ガイドを参照してください。
1.0 での新機能
Calcite チームは、一貫した予測可能なコンポーネント API パターンの確保、アクセシビリティとローカライゼーションの改善、コンポーネント プレビュー体験における新しい機能が追加され、Calcite でアプリケーションを構築するためのベスト プラクティスとハウツー トピックをカバーする詳細なガイド トピック、まったく新しい Figma UI キットなど、設計システムに対する多くの改善に懸命に取り組んでいます。詳細については、リリースノートをご覧ください。
一貫性のあるコンポーネント API
Calcite は、Esri のデザインチームと開発チームの幅広いコラボレーションによって生まれたもので、当然ながらコンポーネントごとに実装に違いがあります。開発者コミュニティに提供する製品リリースに移行する際、私たちはコンポーネントの実装とプログラミングパターンについて厳格なルールを定義しました。開発者向けにコンポーネント間の標準APIを提供するため、いくつかのコンポーネントのAPIを変更しました。そのため、以前のベータ版でアプリを作った開発者は、APIの変更に合わせてコードを更新する必要がありそうです。一貫性のあるアップデートは、以下の分野に及んでいます。
- ネーミング、イベント、プロパティのパターン
- フォーカス イベントとブラー イベント
- フローティング要素のオプションとメソッド
- 無効化および読み取り専用プロパティ
リリース間の変更点の全リストは、変更履歴をご覧ください。
アクセシビリティ
アクセシブルなソフトウェアを提供することは、Esri の最優先事項です。Calcite Components は、W3C Accessibility Standards を活用して、作成するアプリケーションや体験が幅広いユーザーに使用されることを保証します。Calcite は、改善のための主要な領域を特定するために、第三者によるアクセシビリティ監査を受けています。昨年は、アクセシビリティに関する多くのアップデートが行われました。その一部をご紹介します。
- ユーザーの好みに応じて自動的に動きを抑える機能
- キーボードとのインタラクションの改善
- 支援技術サポートの強化(例:ラベルの要求、役割の設定、ARIA 属性の設定など)
- ハイコントラストのサポート
また、アクセシビリティ・ガイドラインを新たに導入し、多様な人々があなたの構築したソリューションを閲覧、理解し、利用できるようにするための追加のステップを概説しています。
アクセシビリティは、Esri 製品チームによる継続的かつ段階的な改善プロジェクトです。リリースごとに、アクセシビリティに関するすべての進歩を文書化します。アクセシビリティのアップデートの詳細については、リリースノートをご確認ください。
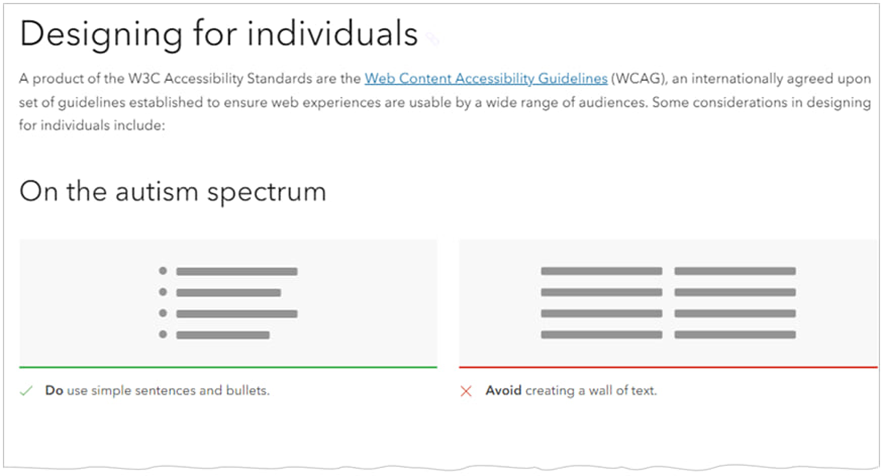
新しいアクセシビリティガイドには、自閉症スペクトラムの人など、
あらゆる人に向けたアプリケーションを設計するための重要な考慮事項が含まれています。
ローカライゼーション
Calcite Components はローカライズに対応しており、UI内で使用されている言語を特定の言語や文化に合わせることができます。表示言語の変更、地域フォーマット、ナンバリングシステムの利用、RTL(Right-to-Left)双方向コンテンツなどに対応しています。このリリースでは、ローカライゼーション関連の機能強化に加え、サポートされるすべての Esri ロケールの翻訳がコンポーネントに組み込まれました。ローカライゼーションの文書規格について詳しく知ることができます。
フレームワークの統合
Calcite Components は、W3C Web コンポーネント標準に基づいて構築されているため、フレームワークに依存しません。このリリースでは、仮想 DOM 環境で作業するためのコンポーネントが改善されています。また、新規および更新されたフレームワークのサンプル アプリや、Web フレームワークと Calcite の統合に関する新しいガイド トピックなど、実装を支援する新しいリソースが用意されています。また、開発者は提供されているCalcite Components React ラッパーを使用することで、Reactで構築されたアプリでCalciteを簡単に使用することができます。
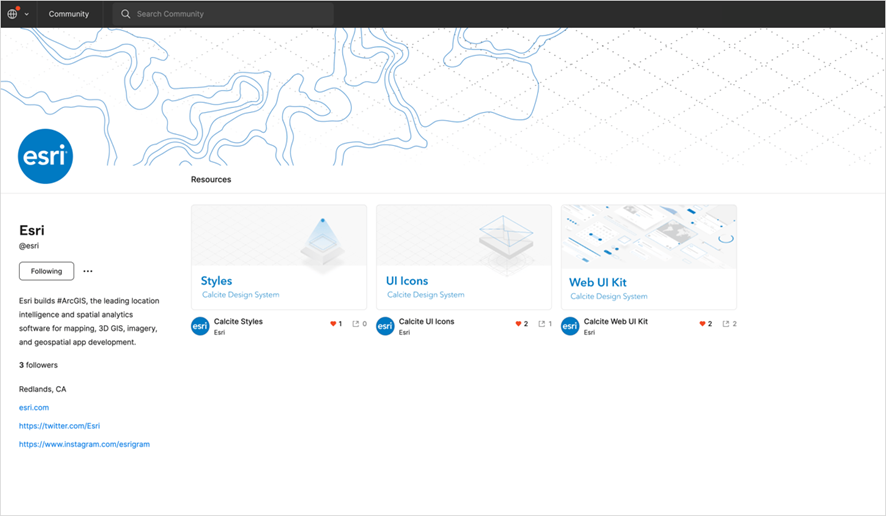
Figma コミュニティにおける Calcite リソース
Esri Figma Community で Figma Web UI キット、スタイル、および UI アイコンにアクセスできるようになり、Calcite のメジャー リリースごとに定期的に更新される最新の Calcite Figma リソースを常に入手することができます。また、Figma コミュニティでは、Calcite の Figma リソースに関する質問や提案を受け付けています。
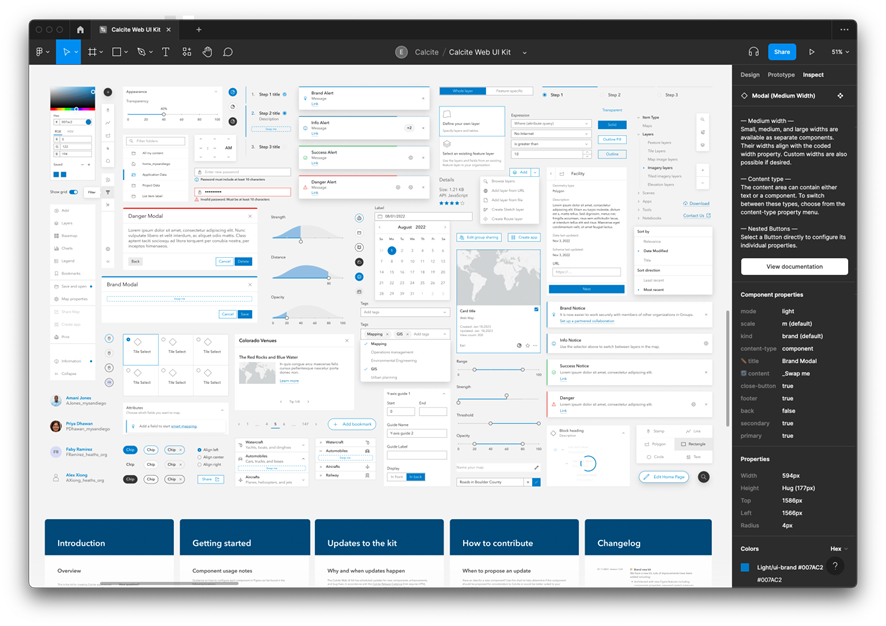
Figma Web UI キット
バージョン 1.0では、デザイナーや開発者が Calcite を使って Figma 環境内でアプリをデザインするために使用できる、新しい Calcite Figma UI キットを導入しています。Figma 内でアプリケーションを設計し、その設計が Calcite コンポーネントで構築された Web アプリケーションと完全に一致し、信頼性があります。
新しい UI キットは、Calcite のリリースと同期し、ベータ版と比較して以下のような改良が施されています。
- ステッカーシートと一般的なコンポーネントの構成例を含む
- コンポーネントの使用に関するガイドラインを提供
- コンポーネントのプロパティ、ネストされたインスタンス、優先的なインスタンスで構成されています。
- 自動レイアウトの改善
- 定義されたフレーム アーキテクチャと命名規則付き
- ライト モードとダーク モードのサポート
なお、Figma は一般的な設計ツールであり、Esri の製品ではありません。
詳しくは Figma の Web サイトをご覧ください。
Figma 内で Calcite Figma UI Kit を使用し、
Calcite Components で構築した Web アプリと統一感のあるデザインを作成します。
ドキュメント サイトの更新
ドキュメント サイトでは、ベスト プラクティスに関するより多くの情報、コンポーネントの検索と設定に関する機能強化、すぐに使い始められるリソースの更新など、多くの更新が行われました。
コンポーネント サンプルの改善
各コンポーネントのページにはインタラクティブなサンプルがあり、コンポーネントの様々な設定方法を確認することができます。多くのコンポーネントが更新され、例えば、コンポーネントとの新しい対話方法が公開されました。
- 指定されたコンポーネントのさまざまな推奨パターンを検討します。
- デフォルトの Calcite テーマ変数を調整し、コンポーネント内のブランドまたはアプリケーションのカラーをプレビューします。
- コンポーネント内のスロットの可視性を視覚的にプレビューし、トグルすることができます。
アプリケーションに実装する前に、
アップデートされたインタラクティブ コンポーネントのサンプルでコンポーネントを体験してください。
スタートアップ リソース
ワークフローに最適な Calcite Component のビルド形式を決定するためのガイドを追加しました。また、新しいチュートリアルを導入しました。
Web コンポーネントの基本を学ぶ
Web コンポーネントはブラウザのネイティブ規格であり、Calcite Components で開発するために必要な技術的概念の多くは、このライブラリに固有のものではありません。しかし、開発者が Web コンポーネントを使用する際の重要な点を迅速に理解できるように、コア コンセプト ガイドを追加しました。
期待される効果
Calcite のリリースは、リリースの変更の種類を示すセマンティック バージョニングに従います。”メジャー.マイナー.パッチ”というバージョニングがされており、それぞれの意味は以下の通りです。
- メジャー バージョンは、重大な変更があった場合にインクリメントされます。
- マイナー バージョンは、新機能や機能拡張のためにインクリメントされます。
- パッチは、バグ フィックスのためにインクリメントされます。
今後さらに多くのものが登場します。Calcite は、優れたアプリケーションを構築するための新しいコンポーネントやリソースを提供し、進化と拡大を続けていきます。
2023 Esri Developer Summitにて Calcite のセッションを出展
Palm Springs で開催される 2023 Developer Summit では、Calcite、ArcGIS Maps SDK for JavaScript、その他多くの ArcGIS に関する技術プレゼンテーションに参加することができます。Esri の開発チームとご自身のプロジェクトについて話し合ったり、開発者コミュニティとネットワークを構築したり、(ご要望の多かった)ドッジボールで遊んだりすることができます。Esri Developer Summit の詳細については、こちらをご覧ください。