-
All Communities
ProductsIndustriesDevelopersGlobal
- ArcGIS Ideas
- GIS Life
- Community Resources
- Home
- :
- All Communities
- :
- Global
- :
- Asia Pacific
- :
- ArcGIS 開発者コミュニティ
- :
- ArcGIS 開発者コミュニティ 文書
- :
- ArcGIS Maps SDK for JavaScript の向上した水の表現を試してみた
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
ArcGIS Maps SDK for JavaScript の向上した水の表現を試してみた
ArcGIS Maps SDK for JavaScript の向上した水の表現を試してみた
2023年6月にリリースされた ArcGIS Maps SDK for JavaScript のバージョン 4.27 にて 3D レンダリングが強化され、水の表現にてシーン ビュー上の地物を水面に反射して表示できるようになりました。
そこで、今回は国土交通省が提供する 3D 都市モデルである Project PLATEAU のデータを使用して、向上した水の表現を確認してみました。
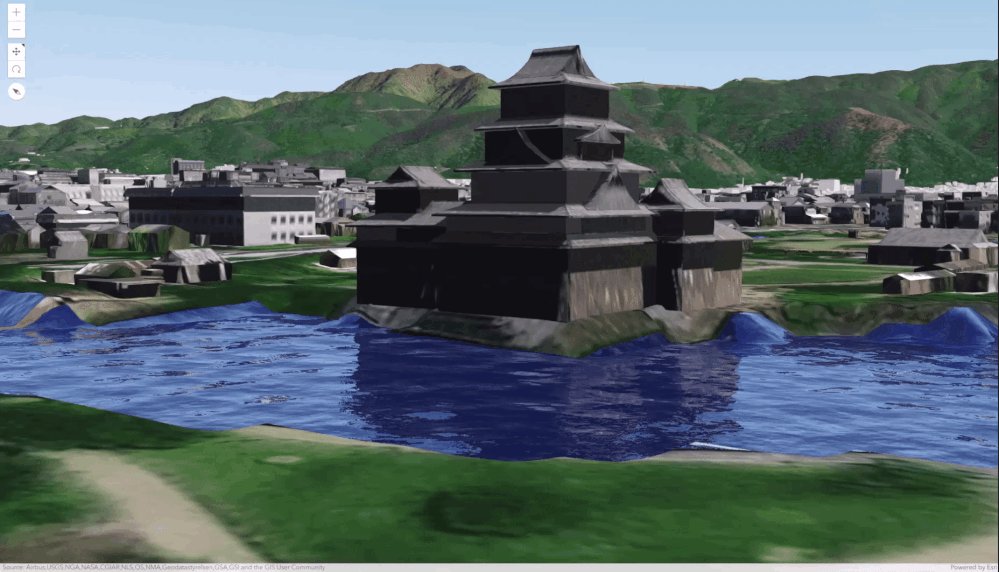
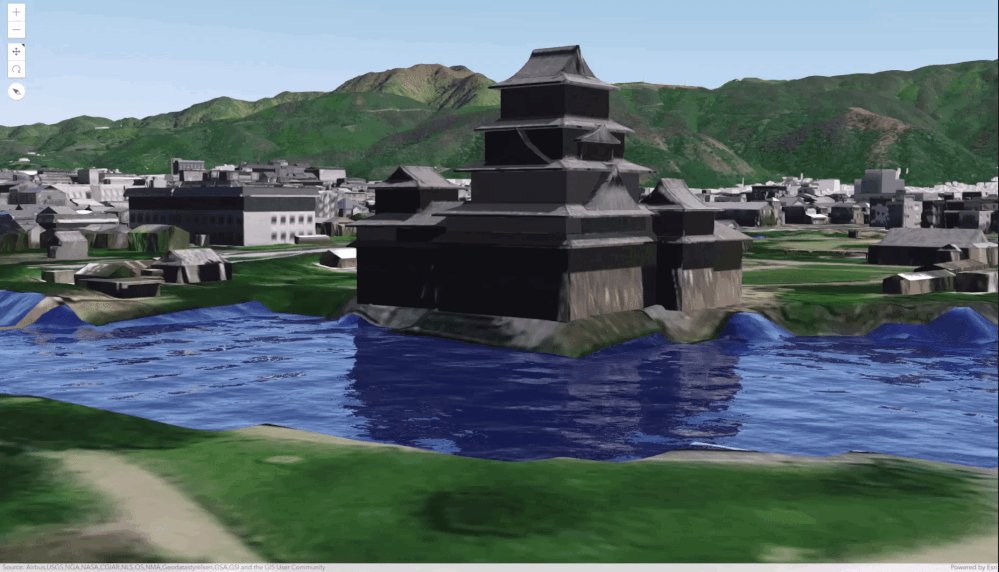
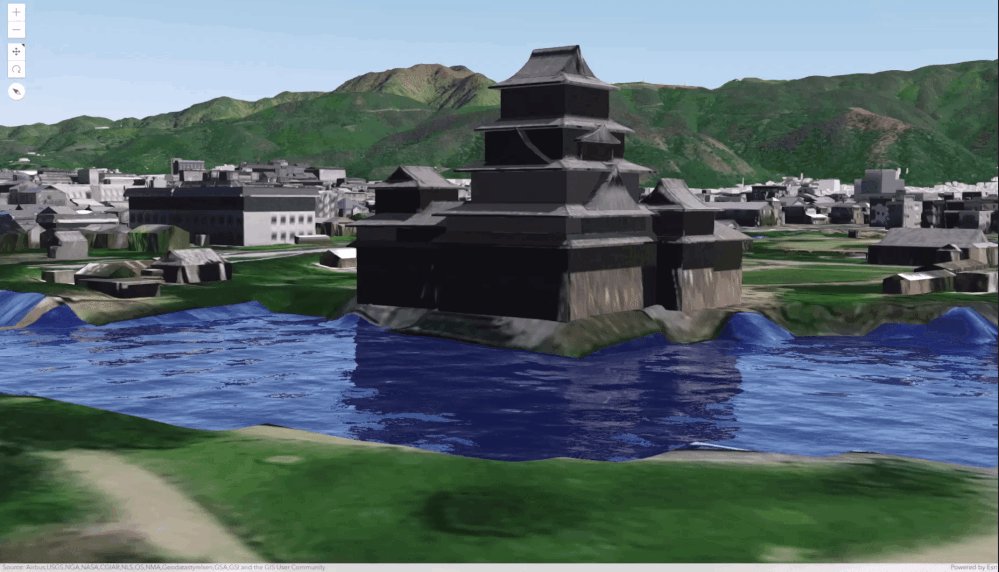
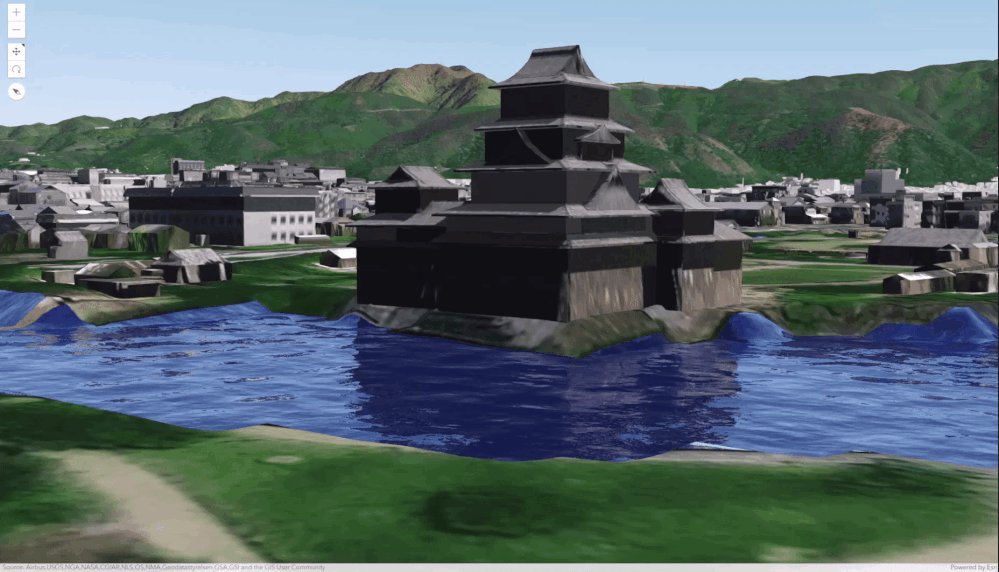
今回は長野県松本市にある松本城を対象の建物として、松本城を囲うお濠に建物が反射するように表現をします。
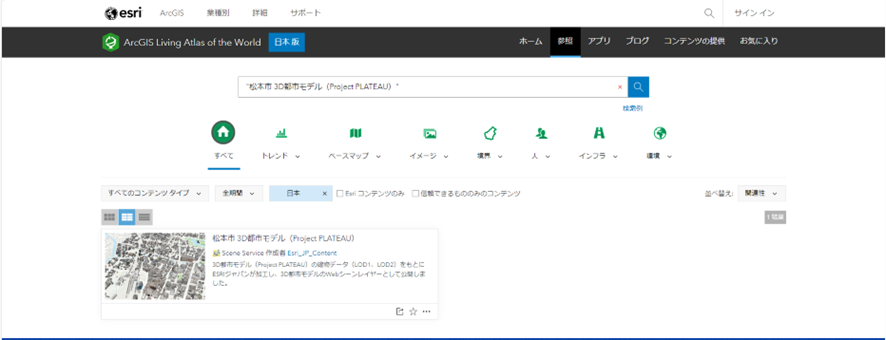
まず、今回使用するデータとして、Project PLATEAU で提供している長野県松本市のデータを使用します。このデータは米国 Esri 社が提供するサービスの Living Atlas of the World に2023年12月時点で全国 56 都市のデータが公開されています。その中から長野県松本市のデータを使用します。


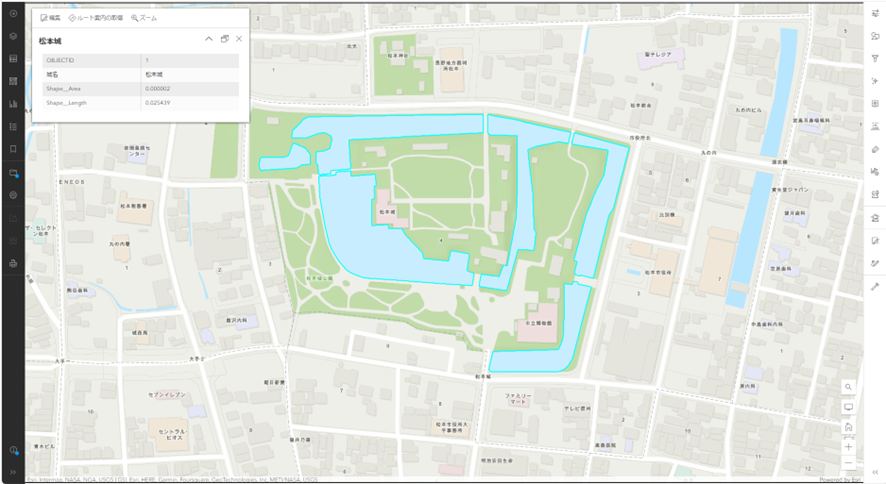
次に、水面を表現するにはポリゴンのデータが必要になります。今回は、松本城を囲うお濠の建物を反射させるためにお濠のポリゴン データを作成します。ポリゴン データは以下の手順で作成します。

データの準備がでたら 3D Scene の Web アプリを作成します。基本的なソースコードはこちらを参考に作成します。作成する際にお濠のポリゴン データは WaterSymbol3DLayer にて水のシンボル設定を行います。
<script>
require([
"esri/views/SceneView",
"esri/layers/FeatureLayer",
"esri/Map",
"esri/layers/SceneLayer"
], (SceneView, FeatureLayer, Map, SceneLayer) => {
const view = new SceneView({
container: "viewDiv",
map: new Map({
basemap: "satellite",
ground: "world-elevation"
}),
camera: {
position: [
137.96770940842453,
36.23795163281774,
602.5150671098381
],
tilt: 85.66821219400092,
heading: 51.841278320983484
}
});
/**
* Project PLATEAU の長野県松本市の 3D 都市モデル データ
*/
const matsumotoCity = new SceneLayer({
url: "https://tiles.arcgis.com/tiles/wlVTGRSYTzAbjjiC/arcgis/rest/services/20202_Matsumoto_shi_Building/SceneServer"
});
/**
* お濠のポリゴン データ
*/
const waterLayer = new FeatureLayer({
// お濠のポリゴン データを持つフィーチャ レイヤーの URL
url: "Your-Polygon-FeatureService-URL",
elevationInfo: {
mode: "on-the-ground",
offset: 0,
},
renderer: {
type: "simple",
symbol: {
type: "polygon-3d",
symbolLayers: [{
// type: water を設定することでポリゴンを水の表現
// その他シンボル タイプは下記の URL をご確認ください。
// https://developers.arcgis.com/javascript/latest/api-reference/esri-symbols-Symbol3DLayer.html#type
type: "water",
// waveDirection: 波の進行方向を設定
waveDirection: 260,
// color: 水面の色を設定
color: "#25427c",
// waveStrength: 波の大きさを設定
waveStrength: "moderate",
// waterbodySize: 水域の規模を設定
waterbodySize: "large"
}]
}
}
});
view.map.add(matsumotoCity);
view.map.add(waterLayer);
});
</script>
Web アプリを実際に確認すると、下の動画のように表示しているポリゴンが水面で表現され近くにある 3D のフィーチャが反射しているのが分かります。また、水面に対して様々な大きさ、方向の波を表現することもできます。
まとめ
今回は ArcGIS Maps SDK for JavaScript 4.27 にて 3D レンダリングが強化された、シーン ビュー上の地物を水面に反射して表示についてご紹介しました。天候ウィジェットなどと組み合わせてより様々なシチュエーションでの表現ができるようになったので、是非お試しください。
参考情報:
- ESRIジャパン Web サイト
ArcGIS Maps SDK for JavaScript - Esri 社(米国)Web サイト
ArcGIS Maps SDK for JavaScript - ArcGIS Developers 開発リソース集
ArcGIS Developers 開発リソース集 - ArcGIS Developers
ArcGIS Developers