ArcGIS Maps SDK for JavaScript の最新バージョン 4.29 をリリースしました。
以下では、ArcGIS Maps SDK for JavaScript バージョン 4.29 の主な新機能・機能拡張をご紹介します。
目次
バージョン 4.29
Maps SDK コンポーネント(ベータ版)
バージョン 4.28 ではフロント エンド Web 開発の生産性を最大化させる、まったく新しい Web コンポーネント ライブラリとして Maps SDK コンポーネントを導入しました。このリリースでは、新しくチャート コンポーネント ライブラリの追加と、コンポーネント API の強化、ドキュメントとサンプルの改良が行われました。
チャート コンポーネント パッケージ
チャート コンポーネント パッケージは、マップに別の視点を提供するためにアプリケーションに追加できる一連のコンポーネントを提供します。チャート コンポーネントで提供される各チャート タイプは、以下のような方法でデータをより詳しく可視化するのに役立ちます。
- 棒グラフ(Bar Chart)
カテゴライズされたデータの要約と比較することができます。 - 線グラフ(Line Chart)
時間または距離といった連続的な範囲の変化を可視化することができます。 - 円グラフ(Pie Chart)
データを分類ごとにグループ化し、各分類と全体の関係を可視化することができます。 - ヒストグラム(Histogram)
データセットに特定の値が現れる頻度を測定することで、連続的な数値の分布を要約することができます。 - 散布図 (Scatterplot)
2 種類の数値変数の関係を可視化します。 - 箱ひげ図(Boxplot)
四分位数を通して、数値の分布と中心傾向を可視化、比較することができます。
これらのチャートは Map Viewer で設定し Web マップやレイヤーとして保存した後、アプリケーションのチャート コンポーネントに読み込むか、チャート モデル クラスを使ってコードで直接定義することができます。

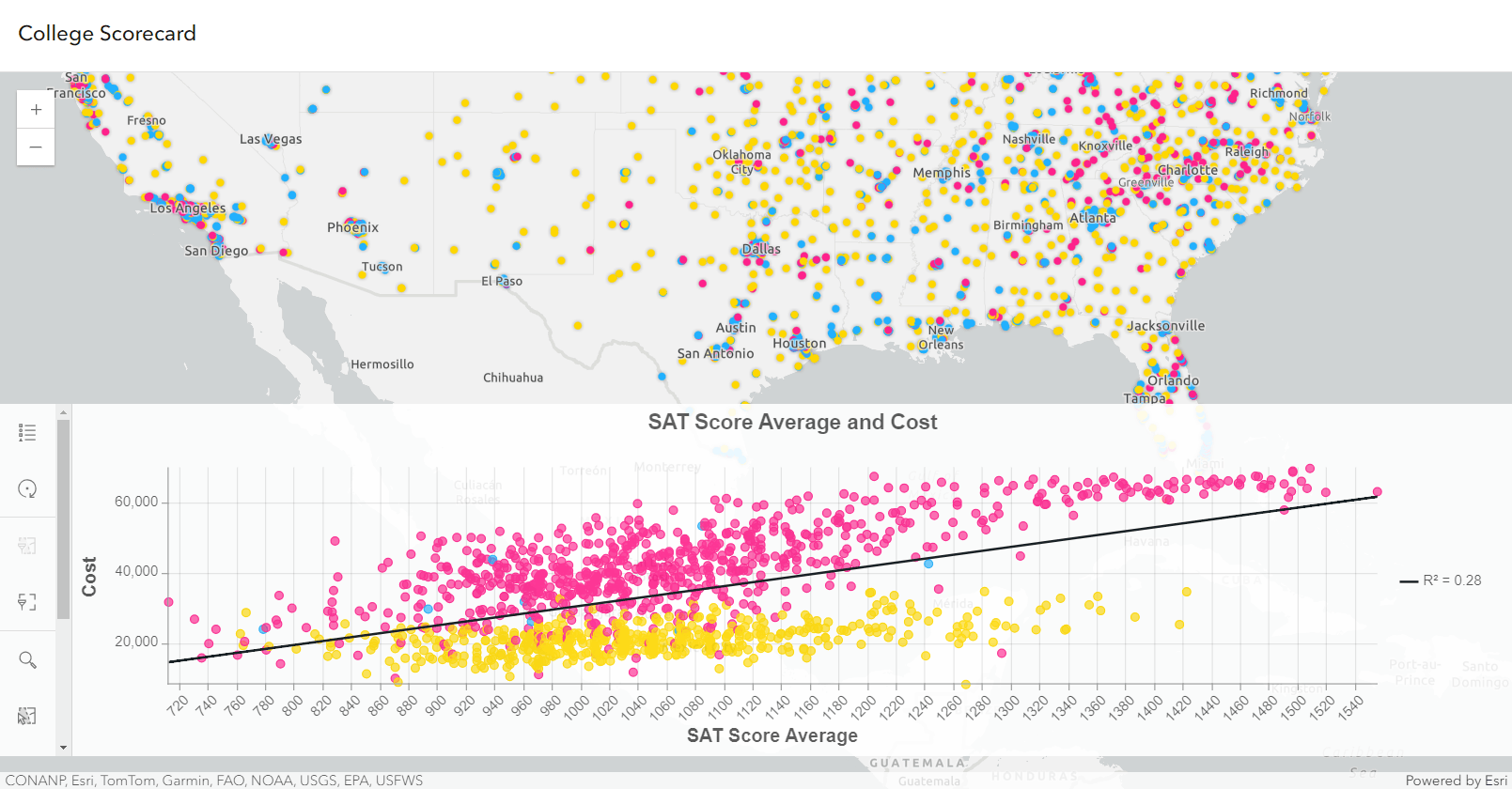
上記の例では、まず Map Viewer でチャートを構成し、ArcGIS Online のフィーチャ レイヤーに保存します。アプリケーションでチャートを表示するには、HTML を使用してチャート コンポーネントを追加します。
<arcgis-charts-scatter-plot id="scatter-plot">
<arcgis-charts-action-bar slot="action-bar"></arcgis-charts-action-bar>
</arcgis-charts-scatter-plot>
以下のコード スニペットは、フィーチャ レイヤーからチャートの構成を取得しレイヤーと構成をチャートに結びつけています。
//まず、チャートが設定されているフィーチャ レイヤーを取得します。
const config = layer.charts[0];
const scatterPlot = document.getElementById("scatter-plot");
scatterPlot.config = config;
scatterPlot.layer = layer;
ドキュメント
Web コンポーネントで作業するためのプログラミング パターンや、任意のフロント エンドのセットアップの始め方について説明したガイド トピックを追加しました。また、各コンポーネント パッケージのコンポーネント API リファレンスに、コンポーネントに関する詳細を追加しました。
コンポーネント API
コンポーネント API の設計を強化するため、地図コンポーネント API に更新が加えられました。主な変更点は以下のとおりです。
- <arcgis-map/> および <arcgis-scene/> コンポーネントの viewReady イベントの名前が arcgisViewReadyChange に変更されました。
- すべてのイベントの先頭に arcgis が付くようになりました。
- すべてのプロパティ、メソッド、およびイベントへのアクセスを簡素化する目的で、ビューのプロパティは <arcgis-map/> と <arcgis-scene/> に昇格しました。
各コンポーネントのコンポーネント リファレンスで、新しいプロパティ、イベント、メソッドを確認してください。
JavaScript Maps SDK のコンポーネント ライブラリは、独自のアプリケーションに簡単に組み込むことができる事前構築済みの ArcGIS エクスペリエンス(Web コンポーネントにカプセル化されたもの)とともに、今後も機能拡張を続けていきます。
ベクター タイル レイヤーの属性にアクセス
2D マップ ビューでベクター タイル レイヤーとともに公開された属性に直接アクセスすることができます。マップがクリックされると、hitTest メソッドはベクター タイル レイヤー内の交差するフィーチャを取得し、フィーチャの属性へのアクセス機能を提供します。
このアプローチは基本的なシナリオには有効ですが、フィーチャ レイヤーとどちらが要件により適しているかどうかは慎重に検討してください。例えば、ベクター タイル レイヤーでより多くの属性を公開すると、パフォーマンスが低下し、属性を用いた作業に高度に最適化されたフィーチャ レイヤーよりも遅くなる可能性があります。また、フィーチャ レイヤーは連続したフィーチャ ジオメトリを提供することができますが、ベクター タイル レイヤーはフィーチャ属性に限定されます。
描画順序に基づいたフィーチャの取得
ポップアップを表示する際、複数レイヤーのフィーチャがマップに表示されている順番で表示されるようになりました。これは、マップ ビューで hitTest メソッドを使用した場合にも適用されます。以前は、フィーチャはサーバーから返された順序に基づいて表示されていました。

編集とスケッチの改善
制約条件のあるインタラクティブな作図
新しく追加された編集制約機能により、2D および 3D で作図する際の操作性と効率が向上しました。ツールチップを有効にし、Tab キーを押下することで、セグメントの長さ、角度、高さの制約をツールチップで直接設定することができます。この機能は、SketchViewModel とともに、Editor、Sketch ウィジェットの両方で利用可能です。

方向パッド(D-Pad)
方向パッド ウィジェットでは、方向キーを使って 2D マップを 8 方向に動かすことができ、編集中にマップ ナビゲーションが無効となっている場合でも、マップを簡単に移動することができます。
日付と時刻の編集機能の向上
フィーチャ テーブル ウィジェットで、日付のみ、時間のみ、およびタイム スタンプ オフセット フィールド タイプの編集がサポートされました。フィーチャ テーブル ウィジェットの操作も更新され、Calcite Date Picker、Time Picker および Input Time Zone が使用できるようになりました。
バージョン管理
新しく追加されたバージョン管理コンポーネント(ベータ版)は、カスタム Web アプリケーションのブランチ バージョニング ワークフローをサポートし、フィーチャ データセットの連携を容易にします。ユーザーはバージョン管理コンポーネントを使用して、バージョン リストへのアクセス、バージョンの作成、バージョン間の切り替え、バージョン設定の更新を行うことができます。
3D 機能の更新
3D Tiles のサポート
新しく追加された IntegratedMesh3DTilesLayer は 3D Tiles の仕様で定義された階層的なデータ構造に基づいて 3D メッシュ データを読み込みます。3D Tiles は、多数の 3D コンテンツを視覚化するために使用される OGC 標準であり、シーン レイヤーの Indexed Scene Layer (I3S) 仕様に似ています。既存の 3D メッシュのように、3D Tiles はリアルなテクスチャで建築物や自然環境を表現でき、標高情報は他の地理空間コンテンツと組み合わせて使用できます。
3D でのカスタム ビジュアライゼーションと効果
カスタム レンダー ノードはカスタム ビジュアライゼーションや効果を作成するために、WebGL レベルで Scene View のレンダー パイプラインにアクセスできるようにします。これらのタスクは、風車の可動部分のアニメーションのようなオブジェクトのレンダリングから、カメラの被写界深度のようなポスト処理効果の適用まで多岐にわたります。
レンダー ノードは外部レンダラーをより柔軟に進化させたものです。レンダー ノードはレンダー パイプラインの様々な段階でカスタム WebGL コードを差し込むことで出力を変更できます。カスタム レンダー ノードの効果を体験するには、次のサンプルを参照してください。
新しい 3D ベースマップ スタイル
新しい 3D ベースマップ スタイルが追加され、既存の 3D ベースマップはベータ版ではなくなりました。新しいスタイルについてはベースマップ ギャラリーのサンプルを参照してください。
タイル表示のサポート
開発者は単一のブラウザーの制限を超え、高解像度と流動的なレンダリング性能を備えた大規模なタイル型ディスプレイをサポートできるようになりました。これはカメラの 2D サブ領域のレンダリングを可能にするシーン ビューの機能強化によって実現されます。
GitHub の Scalable GIS Renderer プロジェクトでは、3D ArcGIS Online の Web シーンをディスプレイの壁に表示する方法を紹介しています。

方向付き画像:360 度画像と編集のサポート
360 度画像
ユーザーは OrientedImageryViewer ウィジェットで 360 度画像を表示し、対話的に操作することができます。

方向付き画像レイヤー(OrientedImageryLayer)の編集
ユーザーは Editor ウィジェットを使って方向付き画像レイヤー(OrientedImageryLayer)の画像の追加、修正、削除をすることができます。
パフォーマンスの向上
フィーチャ レイヤーの高速化
2D マップ ビューでマルチ レイヤー CIM シンボルが設定されたフィーチャ レイヤーのパフォーマンスと読み込み時間を改善しました。

スマート マッピング
スマート マッピングを使用した場合、ヒートマップの生成がバージョン 4.28 の 100 倍高速になります。

ベースマップのインタラクティブな POI とワールド ビュー
明色のナビゲーション ベースマップ スタイルと暗色のナビゲーション ベースマップ スタイルで、places サービスからインタラクティブな POI を追加できます。さらに、新しいワールド ビュー プロパティでは、特定の国の視点から国の境界線やラベルを表示できます。

いくつかのウィジェットの見どころ
すべてのウィジェットの更新は対応するコンポーネントにも適用されます。
レイヤーの検索
LayerList、BasemapLayerList、TableList ウィジェットに新しく追加されたフィルター機能を使用して、探しているレイヤーを簡単に見つけることができるようになりました。フィルター ボックスを表示するかどうかは、visibleElements プロパティで制御できます。

ポップアップの簡素化
ポップアップに新しく追加された visibleElements プロパティを使うことで、アプリケーションにポップアップ要素のどの部分を含めるかをコントロールできます。例えば、以下の図のようにすべての要素を非表示にすることで、基本的なポップアップ コンテンツのみを持つ非常にシンプルなポップアップを作成することができます。

ウィジェットにおける Calcite の深い活用
すべてのウィジェットは Calcite のデザイン仕様に基づいて設計され、Calcite のアイコンを使用していますが、多くのウィジェットは内部的に Calcite コンポーネントを使用していませんでした。今後、Calcite コンポーネントを使用するように、すべてのウィジェットを更新していきます。
- ユーザー エクスペリエンスの向上(LayerList の新しいフィルター操作、フィーチャ テーブルの日付選択機能など)
- アクセシビリティの向上
- ウィジェット間の一貫性の向上
このリリースでは、以下のウィジェットが Calcite コンポーネントを使用するように更新されました。
BasemapLayerList、BasemapToggle、Fullscreen、Home、LayerList、Locate、NavigationToggle、ScaleBar、TableList、Track、Zoom
フレームワークを使用していますか?
現在、多くの開発者がフロント エンド開発にフレームワークを使用しています。フレームワークと JavaScript Maps SDK を使った開発を支援するため、SDK サイトでは徐々にリソースを追加しています。これらのリソースの多くは、JavaScript Maps SDK とフレームワークでアプリケーションを構築する際に特に役に立つ新しい Web コンポーネント(ベータ版)の使用に焦点を当てています。ここでは、フレームワーク内での Web アプリケーション開発に役立つリソースの例をいくつかご紹介します。
- フレームワークを使って構築する際のプログラミング パターンに関する新しいガイド トピック。
- React とコンポーネントの入門ガイド
- Angular とコンポーネントの入門ガイド
- Vite を使った新しいチュートリアル
- サンプルのサブセット(11)は、@arcgis/core と Vite.js を使用した ES モジュール(ESM)の使用方法を示しています。これらのサンプルは、ローカルにダウンロードしてインストールすることなく、StackBlitz オンライン開発環境を使用してブラウザーでライブ実行できます。試すには、ESM タグの付いたサンプルを検索し、[Open ESM sample (StackBlitz)] ボタンをクリックしてください。
もっと詳しく
このリリースには、このブログ記事で紹介されていない多くの機能や拡張が含まれています。ImageryTileLayer の CoverageJSON のサポート、新しいクライアント サイドのラスター関数、ユーティリティ ネットワークに関する機能更新などについては、リリース ノートと新しいサンプルをご覧ください。
関連リンク
米国 Esri 社 ArcGIS Blog
ESRIジャパン Web サイト
米国 Esri 社 Web サイト