前編のブログ(Web AppBuilder の 3DFx ウィジェットでキラキラ光る Web アプリを作ろう(前編))では、ArcGIS Online で簡単に Web アプリが構築できる Web AppBuilder 機能に新規追加された 3D 効果の概要についてご紹介しました。後編では実際に 3D 効果を適用したアプリを作成する手順をご説明します。
今回は、世界銀行のサイトで公開されている「Bilateral Migration In 2010(2010 年に他国に移住した人数)」情報から作成したライン レイヤーを使って、ある国から別の国へ移住した人数を表現したアプリを作成してみましょう。

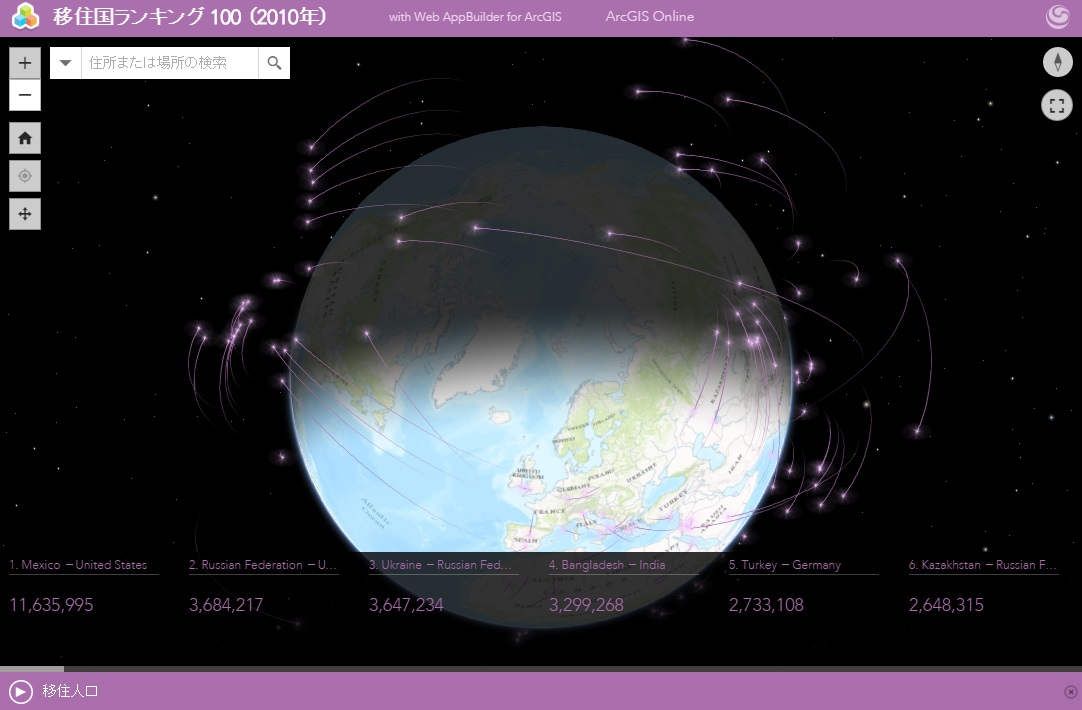
移住国ランキング 100 (2010年) Web AppBuilder アプリ
はじめに、Web AppBuilder で表示するレイヤーを追加した 3D シーンを作成します。
1. www.arcgis.com にアクセスし、ArcGIS Online アカウントでサイン インします。
2. [シーン] をクリックし、シーン ビューアーを開きます。
3. [レイヤーの追加] をクリックします。
4. [レイヤーの検索] ボックスに「移住」と入力し、Enter キーを押します。
5. 検索結果として表示される「移住人口2010_top100(世界銀行)」レイヤーの [追加] をクリックし、[完了] をクリックします。
6. [シーンの保存] をクリックし、[タイトル] にシーンの名称、 [タグ] に検索キーワードを入力して、[保存] をクリックします。
7. [Web シーンが [マイ コンテンツ] に正常に保存されました] というポップアップの [アイテム詳細の表示] リンクをクリックします。
次に、作成した Web シーンで、Web アプリを作成します。
8. [アイテム詳細ページ] の [Web アプリの作成] → [Web AppBuilder を使用] をクリックします。
9. [新しい Web アプリの作成] ダイアログで、[タイトル] と [タグ] を入力します。OK をクリックすると、Web AppBuilder の構築ページが開きます。
10. [ウィジェット] をクリックします。
11. [このコントローラーにウィジェットを設定] をクリックします。
12. [ウィジェット追加] をクリックします。
13. [ウィジェットの選択] ダイアログで、[3DFx] を選択して OK をクリックします。
14. [構成 3DFx] ダイアログで下図のように設定し、[OK] をクリックします。
15. アプリ上の [3DFx] アイコンをクリックすると、出身国から移住先の国をつなぐラインがアニメーション表示されます。また、アプリ下部には出身国と移住先の国名と移住人数が、人数の多い順にランキング表示されます。
2010 年にはメキシコからアメリカに移住した人が一番多く、次はロシアからウクライナ、ウクライナからロシアへの移住が多かったことが分かります。
16. ラインの色を変更するには、[テーマ] をクリックし、[スタイル] 欄で色を選択します。
17. 設定が終わったら、[保存] をクリックします。[起動] をクリックすると、アプリの完成版を確認できます。
今回はライン レイヤーに「ジェット機の航跡」という効果を適用してアプリを作成しましたが、ほかにもいろいろな効果をラインやポイント レイヤーに適用することができます。ぜひ Web AppBuilder の 3DFx ウィジェットを追加したアプリを作ってみてください。
■ 関連ブログ記事
Web AppBuilder の 3DFx ウィジェットでキラキラ光る Web アプリを作ろう(前編)
■ 関連リンク