ArcGIS API for JavaScript の最新バージョン 4.19 およびバージョン 3.36 の国内サポートを開始しました。以下では、バージョン 4.19 の主な新機能・機能拡張をご紹介します。
■バージョン 4.19
ES modules のリリース
API の ES modules がベータ版から移行し、本番環境で使用できるようになりました。ES モジュールは、API を利用するための新しいオプションで、コードを簡素化し、最新のフレームワークやビルドツールとのシームレスな統合を可能にします。開始するには NPM パッケージの @arcgis/core をインストールして、以下のようにネイティブインポートを使用します。
import WebMap from‘@arcgis/core/WebMap’; import MapView from‘@arcgis/core/views/MapView’;
ES modules を使用するために必要な基本的な手順については、ES modules ガイドのトピックをご覧ください。また、モジュールをさまざまなフレームワークやツールと統合するためのコンセプトを示すサンプルアプリも用意されています。
パフォーマンスの向上
昨年、API に大幅なパフォーマンスの改善が行われました。このパフォーマンスの向上により、フィーチャのレンダリングが高速化され、メモリ消費量も少なくなりました。これにより、ArcGIS Online でホストされているポイントのフィーチャ レイヤーのさらなる改善が可能になりました。バージョン 4.19 では、フィーチャ レイヤーはデータの要求方法を最適化し、オンデマンドでフィーチャを要求するのではなく、サーバーから一度にすべてのフィーチャを取得するようになりました。一度ロードされると、フィーチャはサーバーに再リクエストする必要がないので、パンやズーム後の再描画がより速くなります。
スナッピング
2D と 3D の両方で、フィーチャ間のスナップをサポートしました。マップに読み込まれている FeatureLayer、GraphicsLayer、GeoJSONLayer、CSVLayer の既存のフィーチャにスナップすることができます。
スナッピングへのアクセス方法
スケッチ ウィジェット: 新しいオプションメニューを使って、スナップのオン/オフを切り替えたり、Ctrl キーを押しながら図形を描いたりすることができます。デフォルトではオフになっています。
編集ウィジェット: フィーチャを作成または更新する場合にスナップを使用することができます。現在は、snappingOptions プロパティを設定することで、API を介してプログラムで処理されています (今後のリリースでは、Editor UI に統合される予定です)。以下のサンプルでスナップの機能を確認することができます。
SketchViewModel によるカスタム ルート: カスタムワークフローにスナップを組み込みたい場合は、スケッチのスナップを設定するためのさまざまなプロパティを含む SnappingOptions オブジェクトを使用して、スナップを有効にすることができます。
フィーチャ間またはフィーチャ内でのスナップ
バージョン 4.18 では、3D のラインおよびポリゴン フィーチャを作成するためのセルフ スナッピングが追加されました。前述のフィーチャ間のスナップに加えて、2D マップのラインとポリゴンのセルフ スナッピングも追加されました。この機能により、平行線や直角を持つジオメトリの作成や更新が容易になります。下の画像のように、垂直線 (直角)、平行線、直線の延長線、編集対象のフィーチャの頂点にスナップすることができます。
スナップしているものを拡大する
新しい Magnifier を使って、マップやシーンの一部を拡大して表示することができます。 拡大鏡は、特にスナップと組み合わせることで、アプリケーションの編集や描画の操作性を向上させることができます (現在は、以下のサンプルのように、アプリケーション内のプログラムで有効にする必要があります)。また、編集以外の場面では、拡大鏡を単独で使用することもできます。
API キー
バージョン 4.18 では、ロケーション サービスで使用するグローバル API キーのサポートが追加されました。バージョン 4.19 では、API キーがより細かく制御できるようになり、柔軟性が高まりました。たとえば、以下のような内容です。
- API キーを ArcGIS Identity と組み合わせて使用することが容易になりました
- Search および Directions ウィジェットでグローバル API キーを使用すると、適切なサービスが自動的にデフォルト設定されます
- Search および Directions ウィジェットで使用する API キーを明示的に設定することができます
API キーの使用例については、Directions および Search ウィジェットのサンプルをご参照ください。
影のハイライト (3D)
建物や樹木などの個々の 3D オブジェクトの影を、フィーチャをクリックするか highlight() を呼び出すことで識別できます。新しい影のハイライトを Daylight ウィジェットと組み合わせることで、日にちや時間を問わず、各建物が特定の影の部分にどのように影響しているかを判断することができます。また、ハイライトの色や不透明度を設定することで、ハイライトされた影と重なっている影を区別することができます。
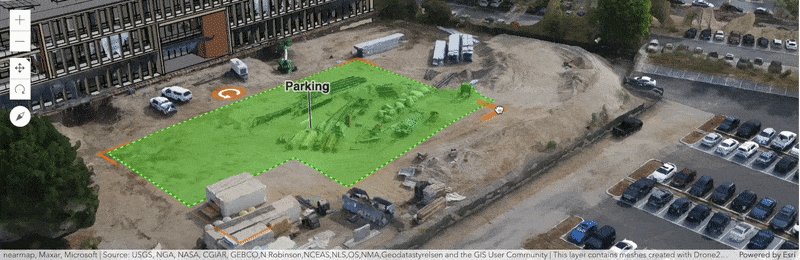
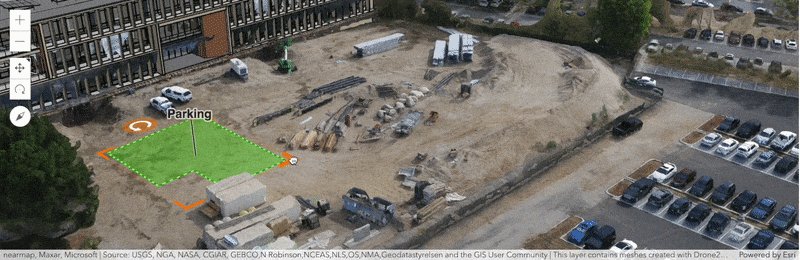
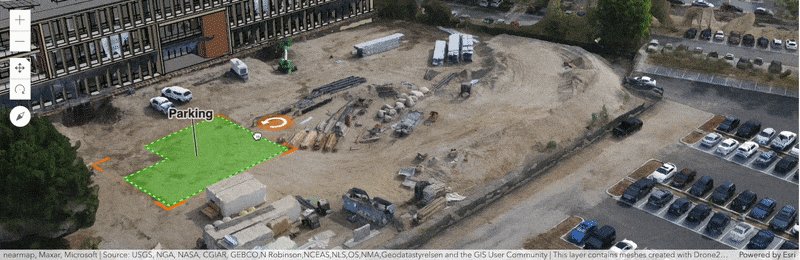
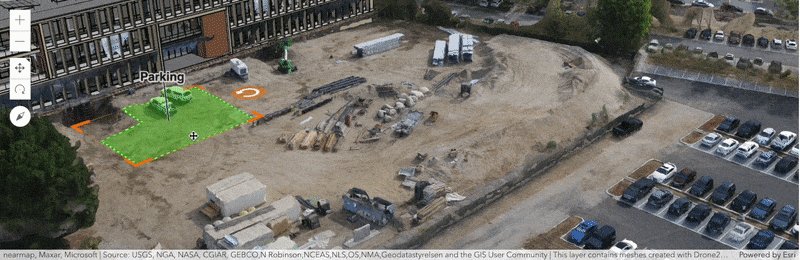
線とポリゴンの変換 (3D)
スケッチや編集のウィジェットを使って、線やポリゴンのジオメトリをインタラクティブに拡大・縮小・回転させることができます。更新中のラインやポリゴンをクリックすると、フィーチャの形状変更と変換が切り替わります。
レンダリングの品質向上 (3D)
新しい照明と影のモデルにより、3D コンテンツにコントラストと精細さが加わりました。バージョン 4.19 のリリースでは、SceneView.qualityProfile が medium または high に設定されている場合、既存のシーンでもこの視覚的改善の恩恵を受けることができます。また、WebStyleSymbols で使用されているような PBR (Physically-Based Rendering) マテリアルを使用したオブジェクトでは、ガラスや金属の表面で光の反射が表示されます。
フィーチャ テーブルのフィルタリング
フィーチャ テーブルでは、テーブルに表示されるフィーチャをジオメトリや範囲に基づいてフィルタリングできるようになりました。たとえば、現在の範囲内にあるフィーチャのみを表示するようにテーブルをフィルタリングすることができます。ビューの範囲の更新をリッスンすることで、フィーチャ テーブル の filterGeometry に新しい範囲が設定され、この範囲内に含まれるフィーチャのみが表示されます。
OGCFeatureLayer の空間参照
OGCFeatureLayer は、OGC API-Features-Part2 をサポートしており、追加の空間参照のサポートを提供しています。以前は WGS84 のみサポートされていました。現在は、すべての OGCFeatureLayer が WGS84 と WebMercator で動作し、サービスが提供するその他の空間参照も使用できます。
MapNotesLayer の編集
MapNotesLayer は、追加、更新、削除ができるようになりました。これにより、任意のマップからノートを簡単にスケッチ、追加、削除、更新することができ、WebMap.save() を使用して変更を永続化することができます。編集は、新しい Map Viewer で作成されたマップノートに限定され、Map Viewer Classic で作成されたものは、表示のみに限定されます。
クラスタのフィーチャをポップアップで参照
クラスタのポップアップから、クラスタに含まれる個々のフィーチャを直接参照、選択できるようになりました。ズームのアクションが更新され、クラスタのフィーチャの範囲にズームできるようになりました。これらの新しいアクションは、いずれかのクラスタのサンプルで試すことができます。また、ポイントクラスタリングはベータ版ではなくなりました。
データ ビジュアライゼーションのすべてを学ぶ
データ ビジュアライゼーション ガイドは、20 以上の新しい概念的なトピックと 4 つの章で構成されており、リニューアルされました。このガイドでは、ビジュアライゼーションのベストプラクティス、API で利用可能なさまざまなレイヤースタイル、アプリケーションにコピー/ペーストして簡単に使用できる数百ものシンボルやカラーランプなどについて学ぶことができます。
バージョン 4.19 で紹介したサンプルは、サンプルアプリケーションの一覧から参照することもできます。また、その他の新機能・拡張の詳細については、以下の新機能ページも併せてご覧ください。
・バージョン 4.19 新機能 (ESRIジャパン / 米国 Esri 社)
・バージョン 3.36 新機能 (ESRIジャパン / 米国 Esri 社)
その他
2021 年の Esri Devloper Summit のプレナリーの全編を YouTube でご覧いただけます。Esri の開発者向け技術に関する最新のイノベーションを総合的に把握するには最適な方法です。主要なのあるトピックをご紹介します。
- Intro session with Jack
- A Platform for Developers
- Building Apps
- Feature Tiles
- Smart Mapping
- 3D – From Thematic to Realistic
- Web App Design
- Web Developer Tooling
- New ArcGIS Map Viewer
または、全プレイリストをご覧ください。
■関連リンク
米国 Esri ArcGIS ブログ:
・What’s New in ArcGIS API for JavaScript (version 4.19)
ESRIジャパン Web サイト:
・ArcGIS API for JavaScript
米国 Esri 社 Web サイト:
・ArcGIS API for JavaScript (バージョン 4.19)
・ArcGIS API for JavaScript (バージョン 3.36)