「平面の地図では伝えきれない自然のスケール感を、立体的に可視化できる 3D マップ」
そんな新しい視点で、自然の魅力を発信してみませんか。
日本には、雄大な山々、四季折々の森林など、魅力的な自然スポットが数えきれないほどあります。しかし、平面の地図や写真だけでは、そのスケール感や高低差、地形のダイナミックさを伝えるのは難しいものです。
そこで紹介したいのが、立体的な地図を簡単に作成できる ArcGIS Online の 3D Web シーン (以下、Web シーン) です。ArcGIS の 3D マップといいますと、ArcGIS Pro のシーンを想像する方もいらっしゃるかと思います。しかし、ArcGIS Online ではブラウザーひとつで立体的な地図を作成することができます。普段、ArcGIS Online に触れている方であれば、ブラウザー上で作成したフィーチャ レイヤーへ数ステップの設定を加えるだけです。ArcGIS Pro のシーンと同様に、山の稜線や谷の深さ、ルートのアップ ダウンなどがひと目で分かり、展望スポットや休憩所などの情報も同時に立体的に表現することもできます。
この記事では、ArcGIS Online の Scene Viewer を使用して、2D のフィーチャ レイヤーから Web シーンを数ステップで作成する方法を紹介します。従来の平面的な地図とは違った立体的な表現で自然をどのように見せることができるのか、一緒に探っていきましょう。
目次
本記事の題材「岳岱自然観察教育林」
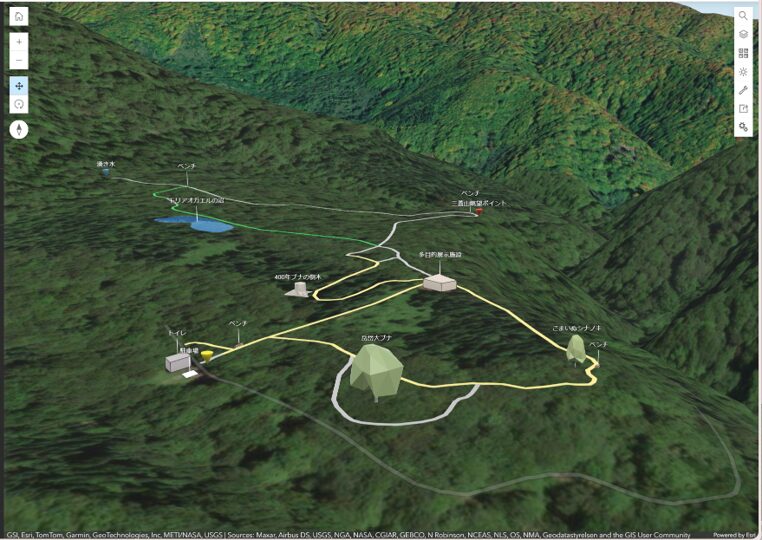
この記事では、かつて筆者が訪れたことがある観光スポット「秋田県北部に位置する藤里町の岳岱 (だけたい) 自然観察教育林」を題材にしました。岳岱自然観察教育林はブナを主体とする天然林で、世界自然遺産 白神山地の雰囲気を気軽に体験できる希少な森林です。林内には遊歩道や休憩所などが整備されており、見どころとして樹齢 400 年以上と推定されているブナの倒木や眺望スポット、池が点在しています。
本記事のサンプル データ作成にあたって、林野庁 東北森林管理局「岳岱自然観察教育林」を参考に筆者がマップを作成しました。現状とは異なる場合がありますので、予めご了承ください。また、訪れる際は実際の交通情報をご確認ください。
ArcGIS Online で 2D フィーチャ レイヤーから Web シーンを作成
ステップ 1: 2D フィーチャ レイヤーの作成
- 事前に遊歩道や施設等の 2D フィーチャ レイヤーを作成します。この記事では、ジオメトリが異なる複数のレイヤー(ポイント、ポリゴン、ライン)を作成しました (下表を参照) 。
- 各レイヤーにフィールドを追加し、属性値 (名称や分類等) を入力して保存します。
| レイヤー名 | データの内容 | ジオメトリ | 作成フィールド |
|---|---|---|---|
| 見どころポイント | 見どころ (巨木等) や案内看板 | ポイント | 見どころの名称 |
| 施設ポリゴン | トイレ等の施設 | ポリゴン | 施設の名称 |
| 水域ポリゴン | 遊歩道沿いにある池 | ポリゴン | 池の名称 |
| 遊歩道 | 林内に整備されている遊歩道 | ライン | 遊歩道の種類 |
ステップ 2: Web シーンの作成
- Scene Viewer を開き、アカウントにサイン インしていることを確認してから、[新しいシーンを作成] をクリックします。
- [新しいグローバル シーン] または [新しいローカル シーン] を選択します。
- ステップ 1 で作成した 4 つのレイヤーを追加します。
- レイヤーの描画順序を調整し、ベースマップを選択します。
マップを表示する角度を変更したい場合、Web シーンに設置されているナビゲーション ツールの [回転] をクリックしてからマップを操作します。シーンの詳しい操作方法はこちらをご覧ください。
Scene Viewer では、建物や樹木などが 3D コンテンツで表現された 3D ベースマップを使用することができます。マスクの作成 / 編集機能を使うことで、3D ベースマップで表示されている 3D コンテンツを自身で作成した 3D コンテンツに置き換えることが可能です。
ステップ 3: レイヤーに 3D シンボルを設定
このステップでは、ステップ 2 で Web シーンに追加したレイヤーに、3D シンボルを設定していきます。レイヤーのジオメトリおよびデータの内容 (ポイント、ポリゴン、水域を示すポリゴン、ライン) によって設定項目が異なるので、以下の各ステップを参考にしてください。
ポイント レイヤーの場合
- ポイント レイヤーをクリックし、[①表示するメイン属性を選択] の中から属性値別にスタイルを変更したいフィールドを選択します。
- [②描画スタイルを選択] の [3D タイプ] を選択し、[オプション] をクリックします。
- [マーカー] をクリックし、各属性値に適したマーカーを選択したら、[完了] をクリックします。
- マーカーの大きさや色、ラベル等を設定し、[完了] をクリックします。
ポイント レイヤーに使用できる 3D タイプのマーカーには、サンプル データで使用したシンプルな表現のマーカーの他にも、より精細な表現の植物、ベンチや街灯といった公共設備、飛行機やバスといった交通機関などがあります。作成するデータの内容に応じて、お好みのマーカーを選択してみてください。
ポリゴン レイヤーの場合
- ポリゴン レイヤーをクリックし、[①表示するメイン属性を選択] の中から属性値別にスタイルを変更したいフィールドを選択します。
- [②描画スタイルを選択] の [3D タイプ] を選択し、[オプション] をクリックします。
- シンボルの高さや色、ラベル等を設定し、[完了] をクリックします。
水域を示すポリゴン レイヤーの場合
- 水域を示すポリゴン レイヤー (サンプル データの場合、水域ポリゴン) をクリックします。
- [①表示するメイン属性を選択] は [<なし>] 、[②描画スタイルを選択] の [水] を選択し、[オプション] をクリックします。
- 水のタイプや色、波の大きさ、ラベル等を設定し、[完了] をクリックします。
ライン レイヤーの場合
- ライン レイヤーをクリックし、[①表示するメイン属性を選択] の中から属性値別にスタイルを変更したいフィールドを選択します。
- [②描画スタイルを選択] の [3D タイプ] を選択し、[オプション] をクリックします。
- ラインの色を設定します。
- [プロファイル] の中から、ラインのタイプを選択します。
- [直径]、[高さ]、あるいは [幅] を調整し、[完了] をクリックします。
各レイヤーへ 3D シンボルを設定しました。2D で表現されていたポイントやポリゴン、ラインのシンボルが立体的に表現されています。
ステップ 4: 標高モードの変更
ここまでのステップで、Web シーンが完成したように見えます。しかし、下図のようにフィーチャの一部がベースマップの下に覆われている場合があります。この問題を解決するために、レイヤーの標高モードを変更しましょう。
- 対象レイヤーの [オプション] をクリックし、[レイヤー プロパティ] を開きます。
- [標高] を開き、[その他の構成] をクリックします。
- [モード] を開き、[地表を基準] に設定します。
- [オフセット] に数値を入力し、レイヤーの標高を調整したら、[完了] をクリックします。
作成する Web シーン・レイヤーによって、適した標高モードおよびオフセットの値は異なります。詳細は、ArcGIS Online ヘルプ「シーンでの標高モードの変更」をご覧ください。
完成した Web シーンを触ってみましょう
2D フィーチャ レイヤーから Web シーンを作成するステップが完了しました。完成した Web シーンを触ってみると、立体的に表現された地形や巨木、施設が目を引き、マップの魅力を感じていただけると思います。なお、シーンの詳しい操作方法はこちらをご覧ください。

Web シーンからアプリの作成へ
ArcGIS Online に保存された Web シーンは、ノーコードで Web アプリを作成できる ArcGIS Instant Apps や ArcGIS Experiece Builder に活用できます。この記事では、Web シーンの立体的な魅力をより理解していただくために、ArcGIS Instant Apps の比較テンプレートを使用して、2D と 3D のマップを左右に並べたアプリを作成しました。一方のマップの表示範囲を移動させると、他方の範囲も連動して変化します。2D マップと比較すると、Web シーンでは白神山地と同様の環境であるとされる岳岱自然観察教育林の壮大な地形が、よりリアルに伝わってくるかと思います。
ArcGIS Instant Apps では、豊富なテンプレートを活用することで、Web マップまたは Web シーンから数ステップかつノーコードでアプリを作成することができます。そのため、アプリを初めて作成する方におすすめの製品です。本製品の詳細な操作方法は、ArcGIS Instant Apps ヘルプをご覧ください。
2D と 3D のマップを並べて比較するアプリは、ArcGIS Experiece Builder でも作成可能です。本記事で紹介した ArcGIS Instant Apps と比較すると、より柔軟で多機能かつノーコードでアプリを作成することができます。本製品の詳細な説明は、ArcGIS Experience Builder 利用ガイド および ArcGIS Experience Builder ヘルプをご覧ください。
観光案内ツールとしての活用
作成した Web シーンやアプリは、アイデア次第で様々な観光案内ツールとしても活用できます。例えば、ArcGIS StoryMaps で作成した観光案内サイトへ組み込んだり、ArcGIS Experiece Builder で複数の自然スポットや登山コースをまとめた Web アプリを作成したりすることができます。マップを閲覧した人に、「地元の山奥にこんなスポットがあったのか」「こんな壮大な自然の中へ行ってみたい」あるいは「これくらいの緩やかなコースであれば、気軽にチャレンジしてみたい」といった印象を与え、地域の観光資源をアピールするための新たなツールとなるのではないでしょうか。
おわりに
この記事では、ArcGIS Online を使って 2D フィーチャ レイヤーから立体的な Web シーンを、ブラウザーひとつ、かつ数ステップで作成する方法を紹介しました。作成した Web シーンは地域の観光案内ツールとして活用でき、さまざまな場面で地域の魅力を伝える手段となるでしょう。従来の平面的な観光案内マップとはまた違った立体的な表現で地域の魅力を発信してみたい方、ArcGIS で 3D マップにまだチャレンジしたことがない方、まずは ArcGIS Online の Web シーンから始めてみませんか。