ArcGIS API for JavaScript を用いてデータ ビジュアライゼーションの手法とそれを実現する機能についてご紹介していく「JavaScript で始めるデータ ビジュアライゼーション」シリーズ。第1弾は準備編と題して「どこ」という疑問に対するデータの表現方法をご紹介しました。第2弾となる本稿では個別値分類という機能を使って「何」という疑問に対してデータを表現する方法についてご紹介します。
第1弾で示した「どこにあるのか?」という疑問に加えて、個別値分類は以下のような「何」という疑問に対してデータを表現することができます。
● 町にあるレストランで食べられるのは何か?
● 都道府県で一番多く出荷している農作物は何か?
● 地域で多く発生している犯罪は何か?
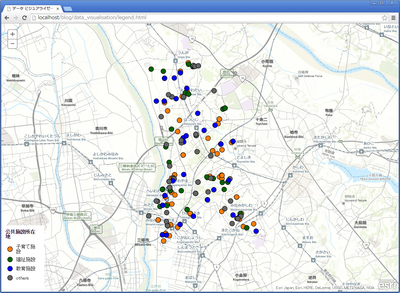
個別値分類はレイヤの属性フィールドを参照し、フィールドの個別値ごとにシンボルを適用することのできる機能です。サンプル アプリでは流山市の公共施設所在地データを使用し、「子育て施設」「福祉施設」などといった施設ごとに異なるシンボルを表示します (IE 9 以前では動作しません)。
属性とは?
属性とはフィーチャに関する様々な情報のことで、レイヤごとに属性テーブルと呼ばれるデータベースに格納されています。属性テーブルの列のことを属性フィールドと呼び、属性フィールドに格納されている個別の値を個別値と呼びます。
個別値分類の作成
個別値分類の作成方法は第1弾で紹介したシンプル レンダラの作成方法とよく似ています。大きな違いは 個別値分類レンダラ (esri/renderers/UniqueValueRenderer) にシンボルとともに属性フィールドを指定することです。このフィールドの値によって各フィーチャのシンボルが決まります。
サンプル アプリでは「大分類」フィールドを指定します。
var symbol = new SimpleMarkerSymbol().setColor(new Color([100, 100, 100])); var renderer = new UniqueValueRenderer(symbol, "大分類");
ここで指定したシンボルはデータのデフォルト シンボルになります。
個別値のシンボル定義(サンプル アプリを閲覧)
個別値分類の作成だけでは「どこ」を表現しているにすぎません。「何」の疑問に対してデータを表現するには、共通点を持つフィーチャごとにグループに分ける必要があります。そのためには、指定した属性フィールドの個別値ごとに区別のつく独自のシンボルを設定する必要があります。
属性フィールドの各個別値に独自のシンボルを設定するには addValue() メソッドを使います。このメソッドには対象となる個別値と個別値に適用するシンボルを指定します。
var symbol1 = new SimpleMarkerSymbol().setColor(new Color([255, 0, 0]));
renderer.addValue("子育て施設", symbol1);
var symbol2 = new SimpleMarkerSymbol().setColor(new Color([255, 255, 255]));
renderer.addValue("福祉施設", symbol2);
var symbol3 = new SimpleMarkerSymbol().setColor(new Color([0, 0, 255]));
renderer.addValue("教育施設", symbol3);
属性フィールドのすべての個別値に独自のシンボルを用意する必要はありません。多くの異なるシンボルを判別することは難しいためです。主となるいくつかの個別値にシンボルを設定し、他の個別値は”その他”のグループにまとめることをお勧めします。シンボルが設定されていない個別値にはレンダラの作成時に決めたデフォルト シンボルが適用されます。
地図に1つ以上のシンボルを加えるとき、シンボルが「何」を表しているのか判別するために凡例を表示させると便利です。凡例については次の記事で詳しくご紹介する予定ですが、こちらからサンプル アプリをご覧いただけます。
このように個別値分類は属性フィールドの個別値ごとにシンボルを適用することができ、データが「何」を表しているのかを地図に表現することを可能にします。
次のセクションでは応用編として個別値をクライアント側で動的にカテゴリ分けをし、カテゴリ別にシンボルを適用する方法についてご紹介します。
応用編:クライアント側でカテゴリを設定するには(サンプル アプリを閲覧)
上記で示した方法で表現するには個別値が多すぎる場合があります。個別値分類では、そのような場合に属性テーブルに新たな属性フィールドを加えることなく、クライアント側でカテゴリを設定し、そのカテゴリごとにシンボルを決めることができます。
例えば、所在地フィールドにあるそのままの値を使う代わりに、所在地に含まれる町名をもとに北部、南部、西部、東部などのいくつかのカテゴリにデータを分けることが可能です。
var renderer = new UniqueValueRenderer(symbol, function(graphic){
………
});
[個別値分類] セクションでは個別値分類にシンボルと属性フィールドを設定しましたが、今回は属性フィールドの代わりにデータをカテゴリへ変換する関数を設定します。この関数はフィーチャの値を参照し、条件に当てはまる値を持つフィーチャをカテゴリに分けていくことができます。
サンプル アプリでは所在地フィールドの個別値をもとにフィーチャを「中心部」と「その他」の2つのカテゴリに変換しています。まず、カテゴリに分けるための条件を設定します。フィーチャの所在地フィールドの値を参照するために「graphic.attributes[‘所在地’]」を使い、「平和台」、「流山」または「南流山」が所在地に含まれるフィーチャを「中心部」というカテゴリに分けます。この条件に当てはまらなかったフィーチャは「その他」のカテゴリに分けられます。
var renderer = new UniqueValueRenderer(null, function(graphic){
if (graphic.attributes['所在地'].indexOf("流山市平和台") !== -1 || graphic.attributes['所在地'].indexOf("流山市流山") !== -1 || graphic.attributes['所在地'].indexOf("流山市南流山") !== -1) {
return "中心部";
} else {
return "その他";
};
});
関数を使って個別値をカテゴリに変換したら、[個別値のシンボル定義] セクションと同じように新しく変換したカテゴリにシンボルを設定します。
var symbol1 = new SimpleMarkerSymbol().setColor(new Color([255, 0, 0]));
renderer.addValue("中心部", symbol1);
var symbol2 = new SimpleMarkerSymbol().setColor(new Color([100, 100, 100]));
renderer.addValue("その他", symbol2);
このように個別値分類はレイヤに含まれるそのままのデータを表現するだけではなく、個別値から新しくカテゴリに分けて表現することもできます。
個別値分類についての紹介は以上です。
今回は個別値ごとにシンボルを適用することで、データが「何」を表しているのかを表現する方法についてご紹介しました。次回はポップアップや凡例を使用してデータの詳細な情報を伝える「拡張オプション編」をご紹介する予定です。
■関連リンク
ESRIジャパン Web サイト:
・ArcGIS for Developers:
http://www.esrij.com/products/arcgis-online-for-developers/
・ArcGIS API for JavaScript:
http://www.esrij.com/products/arcgis-api-for-javascript/
Esri 社(米国)Web サイト:
・ArcGIS for Developers: https://developers.arcgis.com/
・ArcGIS API for JavaScript:https://developers.arcgis.com/en/javascript/