ArcGIS API for JavaScript の最新バージョン 4.18 およびバージョン 3.35 の国内サポートを開始しました。以下では、バージョン 4.18 の主な新機能・機能拡張をご紹介します。
■バージョン 4.18
ES modules (beta) の利用
ArcGIS API for JavaScript を Angular や React などのサードパーティ フレームワークで利用したり、API のカスタム ビルドを作成したりする場合のプロセスが簡単になりました。
利用する場合は、NPM パッケージ @arcgis/core をインストールし、以下のようにインポートします。
| import WebMap from‘@arcgis/core/WebMap’;
import MapView from‘@arcgis/core/views/MapView’; |
ES モジュールの利用に必要な手順については、ES モジュールガイドのトピックを参照してください。また、モジュールをさまざまなフレームワークやツールと統合するためのコアコンセプトを示すサンプルアプリも用意されています。
クラスター化されたフィーチャのクエリ
クラスターからフィーチャに対してクエリすることで、クラスターで表現されたフィーチャにアクセスすることができるようになりました。これにより、以下のことが可能になります。
- クラスター化されたフィーチャの統計情報を表示します。
- クラスターのフィーチャの可視範囲を表示します。
- クラスター化されたフィーチャの convex hull を計算して表示します。
- クラスターに属するフィーチャを表示します。
レイヤーエフェクトの適用
2D マップのすべてのレイヤーにエフェクト (Effects) を適用することができるようになりました。この機能により、CSS フィルターのような機能をレイヤーに適用して、地図の表現を向上させることができます。
FeatureEffect を使用したフィルター条件によるエフェクトを適用する機能がバージョン 4.11 でリリースされました。今回のリリースでは、レイヤー全体にエフェクトを適用する機能が追加され、新しいエフェクトタイプであるBlur、Bloom、Drop shadow が導入されました。
●Blur
このエフェクトは、レイヤーに Gaussian blur を適用することで、焦点が合っていない、または、ぼやけているように見せることができます。
この地図では、過去 (青) と現在 (赤) のハイイログマの生息域を示しています。右側では、境界線の曖昧さや不確かさを示すために、ぼかしのレイヤーエフェクトを使用しています。
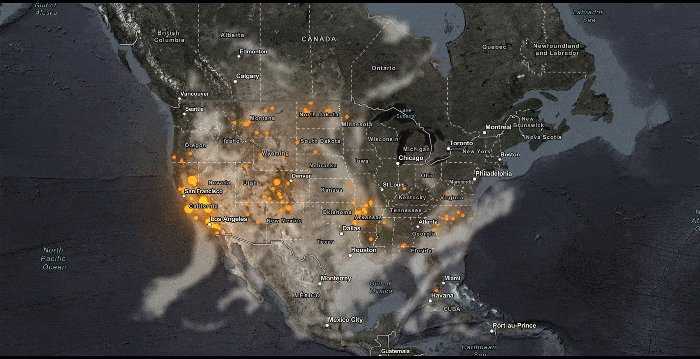
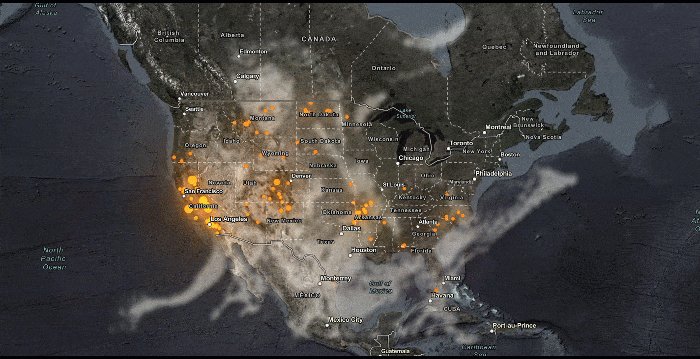
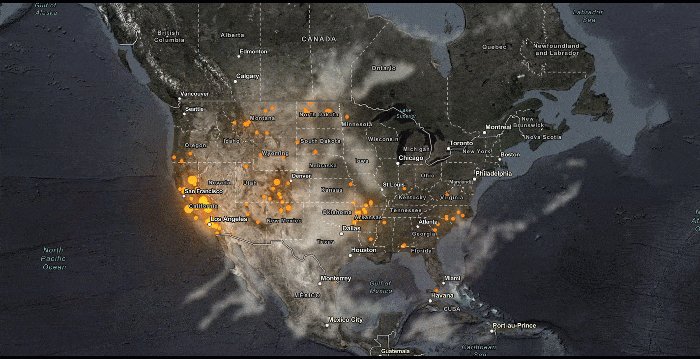
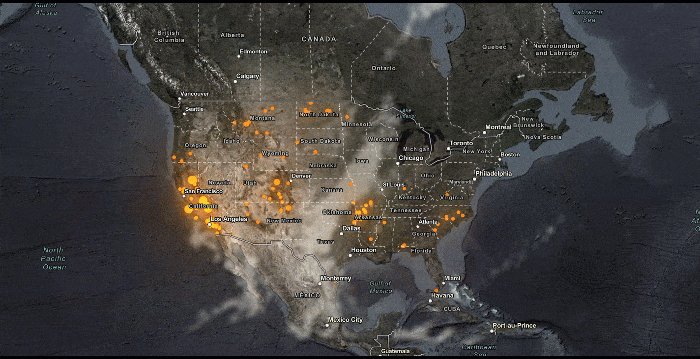
●Bloom
このエフェクトでは、レイヤー内の明るい領域の境界から伸びる光の縁を表現することができます。たとえば、火事や火山噴火、夜のライトをマッピングする際にレイヤーに輝きを追加したり、注目させたいフィーチャに電気的なハイライトを加えたりすることができます (例: ニューヨークの建築物の足跡を建設年別に表示する更新のサンプル)。
下記の地図では、活動火事の場所には Bloom エフェクトを適用して、煙のレイヤーにはぼやけた境界線を含むいくつかのエフェクトがあります。
●Drop shadow
賑やかなマップで、いくつかの機能を目立たせたいときには便利なエフェクトです。
下記は、同じマップに対してエフェクトを使用した場合と使用しない場合を示しています。右側では、ロンドン自治区の境界線と交差するフィーチャにドロップシャドウが適用され、この基準を満たさないフィーチャをぼかしと(輝度を下げた)エフェクトを使用して強調しています。
マップとアプリの全体的なエクスペリエンスを大きく変えることができるこれらのエフェクトを活用した詳細についてはサンプルをご参照ください 。それぞれのエフェクトについて参照することで、もう少し深く掘り下げることもできます。
標高プロファイル ウィジェット (ベータ版)
マップ ビューとシーン ビューの両方で利用できる新しい標高プロファイル ウィジェットを使用して、標高プロファイルのチャートを作成することができるようになりました。
地形や3Dオブジェクトの標高プロファイルのチャートをインタラクティブに作成できます。
3Dの編集対応
①シーンレイヤーの属性編集
編集ウィジェットのワークフローを使用するか、プログラムで applyEdits() を呼び出すことで、3D オブジェクトのシーン レイヤーの属性を更新することができます。
既存の編集ウィジェットのワークフローを使用してシーン レイヤーの属性を編集できます。
②セルフ スナッピング機能
ラインやポリゴンのジオメトリを変更する場合のセルフ スナッピング機能が追加されました。この機能を使用することで、3D シーンでフィーチャ レイヤーを編集する際に平行線や直角などの幾何学的制約のある正確なジオメトリを描画することができます。SketchViewModel.snappingOptions プロパティを使用してセルフ スナッピングを有効にすることで、描画操作中に行うことができます。
コンテキストアウェアナビゲーション
地下のシーンや大きな傾きを持つ視点でのインタラクティブな表現として、ズーム、パン、回転などの操作が大幅に改善されました。
透過表現の強化
新しい order-independent transparency (OIT) 技術によりすべての透過オブジェクトが表現することができるようになりました。
火星と月の表示をサポート
シーン ビューに火星と月の座標がサポートされたことで、火星と月を表現することができるようになりました。
CIM シンボルビルダーのサポート
新しいアプリ「CIM シンボルビルダー」が導入されました。このアプリは、シンプルなユーザーインターフェイスで CIM シンボルを設計し、シンボルの JSON をコピーして、ArcGIS API for JavaScript で構築した Web アプリケーションで利用できる環境を提供します。
IE11/Edge Legacy サポートの終了
バージョン 4.17 が、Internet Explorer 11 および Edge Legacy ブラウザーをサポートする最後のリリースでした。バージョン 4.18 およびそれ以降で構築されたアプリケーションはIE11/Edge Legacy で機能しません。詳細については、動作環境、Esri ジャパン公式ブログ「Internet Explorer 11 および Edge レガシのサポート終了について」も併せて参照してください。
バージョン 4.18 で紹介したサンプルは、サンプルアプリケーションの一覧から参照することもできます。また、その他の機能追加・拡張の詳細については、以下の新機能ページも併せてご覧ください。
・バージョン 4.18 新機能 (ESRIジャパン / 米国 Esri 社)
・バージョン 3.35 新機能 (ESRIジャパン / 米国 Esri 社)
■関連リンク
米国 Esri ArcGIS ブログ:
・What’s New in ArcGIS API for JavaScript (version 4.18)
ESRIジャパン Web サイト:
・ArcGIS API for JavaScript
米国 Esri 社 Web サイト:
・ArcGIS API for JavaScript (バージョン 4.18)
・ArcGIS API for JavaScript (バージョン 3.35)