先日は東京ミッドタウンにて開催した GISコミュニティフォーラムにお越しいただきありがとうございました。本会2日目に実施した開発者向けの「ArcGIS Developer セッション」にて、弊社社員に会場周辺を回遊してもらい、位置情報と心拍数をリアルタイムに可視化するというデモを催しました。位置や心拍数などの情報は Apple Watch と iPhone のペアリングにより取得および送信しており、そのデータをログとしてデータベースに記録しました。
まずは以下のアプリでログ データをチェックしてみてください!
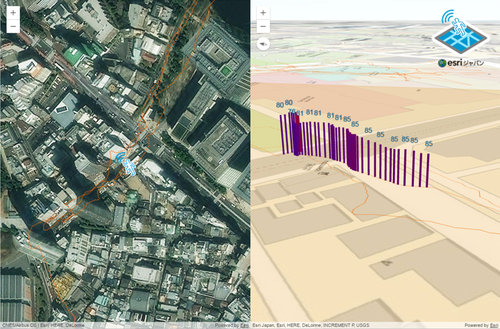
Watch Tracker Archive (※PC の Web ブラウザーでご参照ください)
このアプリはデータの送信時間に基づいて自動的にアニメーション再生されます。画面左(2D ビュー)で追跡先の位置を、右(3D ビュー)で 10 秒前までの位置を 3D シンボルで表現しています。3D シンボルは高度を高さ、心拍数を色で可視化しました。なお、ラベルは心拍数の値を表示しています。また、地図上でマウスを右ドラッグすることでビューを回転することができるので、さまざまな視点・角度からデータを確認することができます。
3D 地図での表現を実現するために、最新の Web API である ArcGIS API 4.0 for JavaScript を使用して作成しました。
移動経路と心拍数をリアルタイムに可視化
セッションで披露したデモでは Apple Watch と iPhone を携帯した社員を常にモニタリングしました。地図上に現在位置をマッピングするだけでなく、高度や心拍数の情報をチャートでリアルタイムに可視化しました。
デモにゲーム性を持たせるため、位置に紐づいたアイテムを収集するというルールを設定し、特定のジオフェンス(仮想領域)に入ると食べ物のアイテムを取得およびリストされるようにデモアプリを実装しました。
なお、アプリのデザインには Calcite Maps と呼ばれる米国 Esri 社が作成したオープンソースの CSS フレームワークを使用しており、画面解像度に応じて柔軟にレイアウト変更が可能な Bootstrap にも対応しているため、モバイル向けの UI にも容易に対応できました。
データのリアルタイム配信とデータベースへの記録の自動化
Apple Watch と iPhone からのデータ送信とそれを可視化するクライアント アプリをつなぐ役割として ArcGIS GeoEvent Extension for Server(以下、GeoEvent Extension)を利用しました。GPS やセンサー、SNS などから受信したデータを ArcGIS で扱うことができるデータ形式としてリアルタイムに配信したり、逐次地理的な解析を施したりすることができます。 冒頭でも少し触れましたが、セッション中に取得したデータはすべてログとしてデータベースに記録しました。GeoEvent Extension を使えば、データをストリーム配信しながら、ログとしてデータベースに記録していくという作業を 1 つのモデルとして組み立てることができ、一度組み立ててしまえば、その後は自動的に処理されます。
以上、少し遊び心を持ったデモアプリでしたが、業務に応用できる技術や小さなアイディアがところどころに散りばめられています。来年の「ArcGIS Developer セッション」も趣向を凝らしたデモをお見せできればと思っていますので、ぜひご期待ください。
■関連リンク
・ArcGIS for Developers
・ArcGIS API for JavaScript
・ArcGIS GeoEvent Extension for Server
・Calcite Maps