ArcGIS Maps SDK for JavaScript の最新バージョン 4.26 をリリースしました。
以下では、ArcGIS Maps SDK for JavaScript バージョン 4.26 の主な新機能・機能拡張をご紹介します。
目次
- 1 バージョン 4.26
- 1.1 ラスター関数によるクライアント サイドでの画像解析
- 1.2 ラベルに背景とボーダーを適用する
- 1.3 各レイヤーに固有のハイライト シンボルを設定する
- 1.4 クラスタリングとビニングの上限スケール
- 1.5 優先順位の高いフィーチャを上に描画する
- 1.6 3D 測定ツールのスナップ
- 1.7 Map Viewer でのメディア レイヤーのオーサリング
- 1.8 ボクセル レイヤーのポップアップとインタラクティブなスライス
- 1.9 地形の改良
- 1.10 関連レコードのポップアップでフィーチャを選択
- 1.11 ポップアップ チャートの色をレイヤーの色と合わせる
- 1.12 スケッチ時にフィーチャを複製する
- 1.13 ES モジュールを使用したサンプル
- 2 関連リンク
バージョン 4.26
ラスター関数によるクライアント サイドでの画像解析
イメージ タイル レイヤーがクライアント サイドのラスター関数に対応しました (ベータ版リリース) 。クライアント サイドのラスター関数は、ソース画像のピクセルに対して直接処理を適用する操作です。この計算は、マップ内でパンやズームをしたときに見えるソース ピクセルにのみ適用されます。今後も、ラスター関数の追加やコードでの使用方法の簡略化など、この機能を拡張させていく予定です。
次のサンプルは、クライアント サイドの NDVI ラスター関数を使って植生の緑を定量化し、その結果をカラーマップ ラスター関数で表示する方法を示しています。
ラベルに背景とボーダーを適用する
テキスト シンボルを強化し、背景色、ボーダー色、ボーダー幅を設定できるようにしました。これは、以下の更新されたサンプルに示すように、ラベリングに非常に有効です。
各レイヤーに固有のハイライト シンボルを設定する
今回のリリースで、2D のレイヤーごとに異なるシンボルでフィーチャを強調することができるようになりました。今後のリリースでは、3D SceneViewでこのサポートを追加し、ハイライトされたフィーチャをマップの他の部分から目立たせるための追加のハイライト オプションを実装する予定です。
クラスタリングとビニングの上限スケール
ユーザーが特定のスケールを超えてズームしたときに、クラスターやビンが個々のフィーチャを表示するスケールを制御できるようになりました。これは、ユーザーがクラスタリングやビニングの設定が不要になり、個々の点の位置が表示されるべき大規模なスケールにズームする必要があるアプリケーションに便利です。
Point clustering – generate suggested configuration サンプルで動作を確認できます。
優先順位の高いフィーチャを上に描画する
ユースケースによっては、より優先順位の高いフィーチャを上に描画することが求められます。4.21 以降、フィールドの数値や日付の値、または Arcade式に基づいて描画順を制御することが可能でしたが、今回のアップデートにより、凡例で定義された個別値の順序を使用してソートすることができるようになりました。この方法では、フィーチャは凡例に表示されているものと同じ順序で描画されます。これを実現するには、個別値レンダラーの orderByClassesEnabled プロパティを true に設定します。
以下のサンプルでは、交通事故の発生箇所を負傷の度合いに応じて可視化しています。クラスごとにフィーチャを並べることで、死亡事故が発生したものを上位に表示し、強調することができます。
このアップデートに関連して、Map Viewer の 2 月のアップデートでは、Types (ユニーク シンボル) または Predominant カテゴリ スタイルを適用したレイヤーで重なるフィーチャの表示順を制御することができるように強化されました。そのため、Map Viewer を使ってフィーチャの順序付けし、Web マップまたはレイヤーを保存し、Web アプリに読み込むだけで利用が可能です。
3D 測定ツールのスナップ
新しいスナップ機能により、建物の屋根や正面などの長さや面積を正確に測定することができます。シーン内のフィーチャや 3D オブジェクトに直接、線と面積をスナップできるようになりました。スナップはデフォルトで有効になっており、ctrl キーを押すことで切り替えが可能です。3D シーンでのスナップに依存するすべてのツールでヒントが改善され、ドレープされたフィーチャや複雑な BIM データへのスナップが容易になりました。
アップデートされた Measurement in 3D サンプルを使って、サンフランシスコの建物を探検してみましょう。
Map Viewer でのメディア レイヤーのオーサリング
ArcGIS Online の 2 月のアップデートでは、アンカー ポイントを配置するためのインタラクティブなエクスペリエンスと side-by-side ビューを提供することで、2D マップ上のメディア レイヤーの配置が容易になりました。他のレイヤーのように、メディア レイヤーに効果やブレンドを適用することも可能です。重ね合わせた画像に満足したら、Web マップを保存し、後でアプリに読み込むことができます。
ボクセル レイヤーのポップアップとインタラクティブなスライス
ボクセル レイヤーでポップアップを有効にすることで、個々のボクセルのプロパティを探索することができます。ポップアップには、属性値、変数、ボクセル位置が表示され、利用可能な場合は深度と時間も表示されます。Slice ウィジェットのサポートにより、データセット内をインタラクティブに確認し、任意のボクセルを選択できるようになりました。
Web ベースの新しい VoxelLayer の機能を、様々な新しいサンプルでお試しください。
地形の改良
すべての画質モードにおいて、陰影の強化や解像度の向上により改善された地形を体験してください。バージョン 4.25 で追加したコントラストに加え、より詳細なジオメトリで地形を可視化することで、陰影がより強調されています。地形レンダリングにおけるクライアント サイドの様々な最適化により、パフォーマンスに影響を与えることなくビジュアライゼーションを向上させました。
関連レコードのポップアップでフィーチャを選択
RelationshipContent 内の新しい Select feature アクションボタンは、選択した関連フィーチャをハイライトしてズームし、同時に関連フィーチャのポップアップを開く方法を提供します。
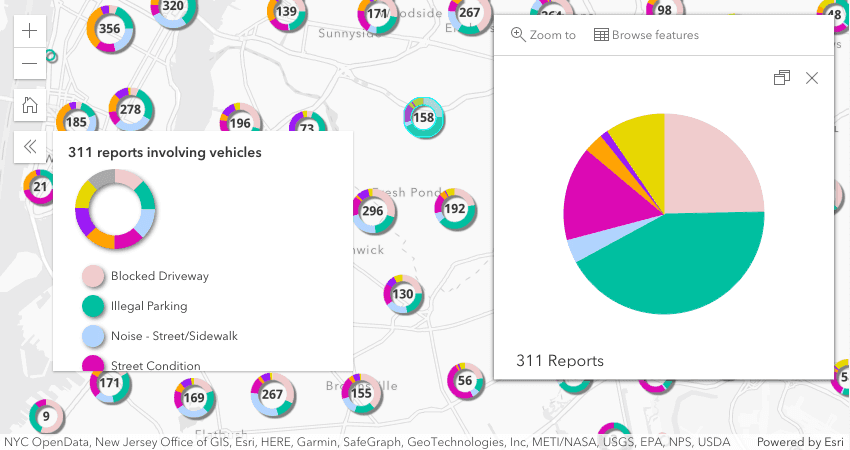
ポップアップ チャートの色をレイヤーの色と合わせる
ポップアップ チャートの色が、クラスター レンダラーとビニング レンダラーで使用される色と自動的に一致するようになりました。predominance、dot density、pie chart レンダラーによるビニングと、pie chart レンダラーによるクラスタリングがサポートされています。
スケッチ時にフィーチャを複製する
Sketch ウィジェットの新しいコピー ボタンを使って、選択した 1 つまたは複数のフィーチャを複製することができます。新しいグラフィックの属性、ジオメトリ、およびシンボルは、元のグラフィックからコピーされます。
ES モジュールを使用したサンプル
JavaScript API を ESM として利用したい開発者のために、いくつかのサンプルに ES モジュール (ESM) オプションを追加しました。ESM のサンプルは @arcgis/core を使用しており、NPM を使用してローカルにインストールおよびビルドできる Vite.js プロジェクトとしてダウンロード可能です。ESM は、追加のローダーや特別な設定をすることなく、ほとんどの最新の JavaScript フレームワークやモジュール バンドラーと連携して動作します。
もっと詳しく
このリリースにおけるアップデートの詳細については、リリース ノートをご覧いただき、バージョン 4.26 のサンプルで新機能をお試しください。
関連リンク
米国 Esri 社 ArcGIS ブログ
ESRI ジャパン Web サイト
米国 Esri 社 Web サイト