【Esri Community Blog】
はじめに
Web アプリを作成する際に、デザイン センスに自信が無かったり、複数のページで構成する Web アプリの場合、統一感を持たせるデザイン設計をすることが大変だと思ったりする方もいるのではないでしょうか?
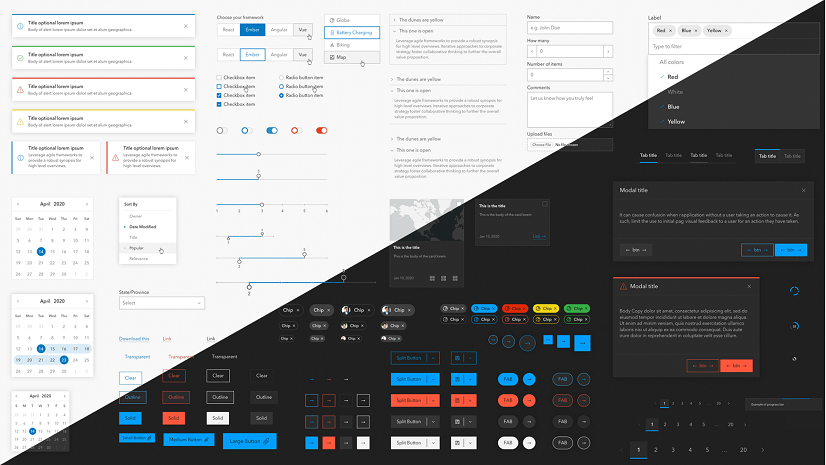
そういう方に対して強力な手助けとなる Web デザイン用のコンポーネントが Calcite Design System です。今回はこの Calcite Design System について紹介します。
Calcite Design System は2021年4月にベータ版として提供が開始された Web ページ デザイン用のコンポーネント群となります。(2022年9月時点もベータ版です。)
この Calcite Design System は、米国 Esri 社でも広く使用されており、ArcGIS Online の Map Viewer、Scene Viewer をはじめ、ArcGIS Experience Builder や ArcGIS Dashboards、ArcGIS API for JavaScript のサンプル コード等でも使用されているので、ArcGIS ユーザーの方ですと実はよく目にしているデザインかもしれません。
Calcite Design System を使用するメリットとしては、ArcGIS アカウントを保有していれば無料で複数デバイス、複数ブラウザに対して統一感のある Web ページを作成できることです。
また、一部筆者の主観が含まれますが、各コンポーネントのデザインはとてもかっこよく、デザインに自信が無くても簡単にセンスがある Web ページを作成することができます。
ここからは、Calcite Design System の使用方法を簡単について紹介していきます。
使用方法
まず、Calcite Design System を使用するために<script> および <link> タグを使用して読み込みます。
<script type="module" src="https://js.arcgis.com/calcite-components/1.0.0-beta.91/calcite.esm.js"></script>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/1.0.0-beta.91/calcite.css" />上記の 2 行を HTML ファイルのヘッダー部に記述することにより Calcite Design System のコンポーネントおよびアイコンを使用することができるようになります。
Calcite Design System の各種コンポーネントはカスタム タグが用意されているため、使用したいコンポーネントのカスタム タグを HTML の body 部に記述するだけで使用することができます。
今回は例として、Date Picker というカレンダーを表示して日付を設定できるコンポーネントを使用します。
<body>
<calcite-date-picker id=”date-picker”></calcite-date-picker>
</body>
上記のように Calcite Design System にて定義されたカスタム タグを記述するだけで簡単に使用することができます。
また、コンポーネントには独自のイベントが設定されており、JavaScript からコンポーネントのイベントを取得することで後続処理を実行することもできます。
イベントを取得する場合は、対象のエレメントに対して addEventListener でイベントを設定することで使用することができます。
<script>
document.getElementById(“date-picker”).addEventListener(“calciteInputChange”, 後続処理);
</script>
Calcite Design System の使用方法をご紹介してきましたが、ArcGIS API for JavaScript を使用した地図 Web アプリの構築にも用いることができます。地図 Web アプリの構築に関するチュートリアルも用意されているので参考にしてください。
まとめ
本ブログでは Calcite Design System の概要と基本的な使用方法について紹介しました。
Calcite Design System は ArcGIS アカウントを保有していれば無料で使用できます。ArcGIS アカウントを保有していない人は、無料の開発者アカウントを作成することで使用できます。
Calcite Design System はサンプルが充実しています。また、ArcGIS Developers のリファレンスの他、米国 Esri の GitHub でも使用方法を確認できます。
Calcite Design System を使用することで、とても簡単に安定したデザインの Web ページを作成することができるので、ぜひご利用ください。