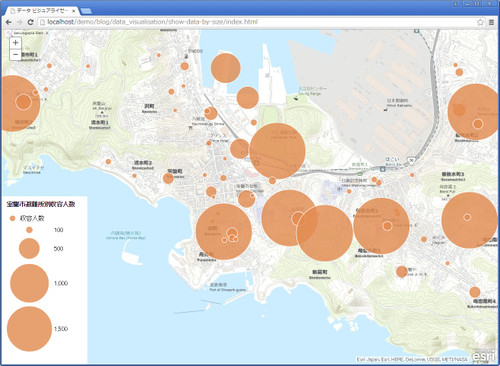
ArcGIS API for JavaScript を用いてデータ ビジュアライゼーションの手法とそれを実現する機能についてご紹介していく「JavaScript で始めるデータ ビジュアライゼーション」シリーズ。前回は「色」を使ってデータを表現する方法をご紹介しました。今回は色による分類とともによく使われる、シンボルの「大きさ」によってデータを表現する方法をご紹介します。 今回ご紹介するサンプル アプリでは ESRI ジャパン オープンデータポータルで配信している北海道室蘭市の災害時の避難場所データを使用し避難所ごとの収容人数をマップに表示しています。
アプリケーションの作成 (サンプル アプリを閲覧)
マップに量的な値を持つデータを表示したいとき、その値に応じて大きさの異なるシンボルを用いて表現する方法はよく使われます。この表現方法はデータが持つ値に比例した大きさのシンボルを適用することから比例シンボルとも呼ばれています。ArcGIS API for JavaScript には比例シンボルを容易に実現するための setSizeInfo メソッドが Renderer クラス (esri/renderers/Renderer) に用意されています。 はじめに、マップにレイヤとシンボルを表示するためにシンプル レンダラを適用したアプリケーションを作成します。詳しい作成手順はシリーズ第1弾「準備編」にてご紹介しています。 次に、setSizeInfo メソッドを使用してシンプル レンダラにシンボルの大きさを設定します。設定に必要なのは量的な値を持つフィールドの名前、データの最小値と最大値、そして最小値・最大値に適用するシンボルの大きさです。
renderer.setSizeInfo ({
field: "収容人数",
minDataValue: 10,
maxDataValue: 1500,
minSize: 10,
maxSize: 150
});
minDataValue と maxDataValue はデータが実際に持っている最小値・最大値である必要はありません。ここで指定した最小値を下回る値を持つすべてのデータには最小値のシンボルが、最大値を超える値を持つすべてのデータには最大値のシンボルが適用されます。
適切な大きさでシンボルを表現するには?
ここではシンボルの大きさによってデータを表現するときに役立つヒントを挙げていきます。実際にサンプル アプリで値を変えて確認してみてください。
・シンボルの大きさ
最小値と最大値に適用するシンボルの大きさに差がないと、シンボルの違いを識別することは難しくなります。
サンプル アプリの minSize に 50、maxSize に 75 と入力してみてください。最小値と最大値を表すシンボルの大きさに大きな差はなく、マップに表示されたシンボルから値を識別することは難しくなります。一方、minSize に 10、maxSize に 150 の値を設定した場合、シンボルの大きさの違いははっきりしており、シンボルが表す値を読み取ることができるようになります。
・最大値の設定
サンプル アプリを使用して maxDataValue = 250 と maxDataValue = 1500 を設定した場合の違いを見比べてみてください。
maxDataValue に設定された値以上の値を持つデータはすべて maxSize で指定された大きさのシンボルが適用されます。そのため、maxDataVlue が 250 の場合、収容人数が 291 人の旧室蘭駅舎公園と 5818 人の入江公園のシンボルは同じ大きさになります。目的に応じて、最大値あるいは最小値に適切な値を設定しましょう。
・透過率の使用
多数のシンボルが重なると、シンボルを識別しにくくなったり、下にあるシンボルが隠れてしまったりします。シンボルの大きさを変えたり、透過率を使用したりすることでこれを避けることができます。
サンプルアプリでは 20 %の透過率を使用しています。これを透過率 0 %にしてみましょう。
シンボルの透過率は色を指定する symbol クラスの setColor メソッドを使用しています。setColor メソッドは rgba カラーモデルを利用しており、アルファの値を変更することで透過率を変えることができます。
symbol.setColor(new Color([277, 139, 79, 1]));
透過率がない場合ではいくつかのシンボルが隠れてしまうのがわかります。
・凡例ウィジェット
凡例ウィジェットを使用することで、シンボルの大きさが表す値を知ることができます。
また、legendOptions.customValues オプションが用意されており、凡例ウィジェットに表示する値を独自に設定することも可能です。
renderer.setSizeInfo({
field: "収容人数",
minDataValue: 10,
maxDataValue: 1500,
minSize: 10,
maxSize: 150,
valueUnit: "unknown",
legendOptions: {
customValues: [100, 500, 1000, 1500]
}
});
応用編(サンプル アプリの閲覧)
シンプル レンダラ以外のレンダラにも比例シンボルを適用させることができます。例えば、個別値分類では、比例シンボルとともにカテゴリを同時にマップに表示することができます。属性値ごとに異なるシンボルを適用できるため、データが何を表わしているのかを表現することが可能です。
比例シンボルについての紹介は以上です。今回はデータの持つ値をシンボルの 「大きさ」 によって表現しました。シンボル自体の設定は簡単にできますが、データをよりわかりやすく表現するためには適切な値を設定することも大切です。
■関連リンク
ArcGIS ブログ
・JavaScript で始めるデータ ビジュアライゼーション –準備編-
・JavaScript で始めるデータ ビジュアライゼーション –個別値分類編-
・JavaScript で始めるデータ ビジュアライゼーション –拡張オプション編-
・JavaScript で始めるデータ ビジュアライゼーション –色表現編-
ESRIジャパン Web サイト
・ArcGIS for Developers
・ArcGIS API for JavaScript
Esri 社(米国)Web サイト
・ArcGIS for Developers
・ArcGIS API for JavaScript