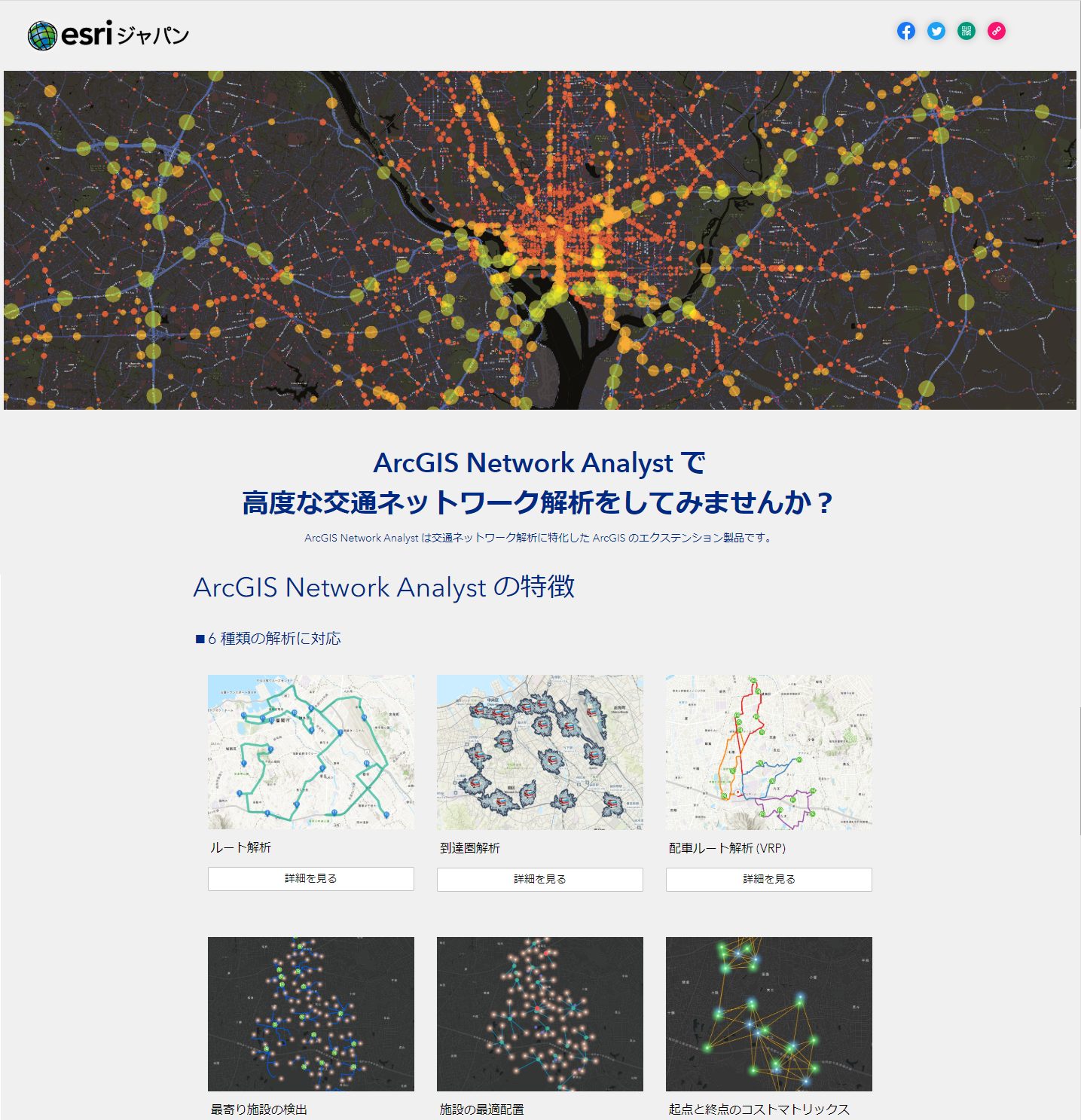
先日、国内サポートが開始となった ArcGIS Experience Builder を利用して、ArcGIS Network Analyst の機能をご紹介する Web アプリ「ArcGIS Network Analyst – 交通ネットワーク解析で何ができるの? –」を作成しました。
この Web アプリでは、ArcGIS Network Analyst の特徴と、これを使用して行うことができる 6 種類の解析について実際に作成した地図を添えてご紹介しています。
本ブログでは、ArcGIS Experience Builder を使用して Web アプリを作成する際に便利な機能をご紹介します。
テンプレートをページ単位で選択可能
ArcGIS Experience Builder では、ページ単位にテンプレートを設定することが可能です。
そのため、本アプリのように、スクロール ページと全画面アプリを組み合わせて使用することができます。
2 ページ目以降のテンプレートの設定は、各ページを追加する際にテンプレートを選択するだけで行うことができます。
[ページの管理] → [ページの追加] をクリックし、表示されたテンプレートの一覧から使用するテンプレートをクリック
ブロック・行・列ウィジェットの活用
ウィジェットを配置する際、外側から A ブロック・ B 行・ C 列ウィジェットの順に入れ子構造とすることで、簡単にウィジェットを等間隔に配置することができます。
上位階層のウィジェットと下位階層のウィジェットの間隔は埋め込みの設定で指定することができます。
本アプリでは、上下左右の間隔を 10px に設定しています。
様々なデバイスに対応するレイアウトの設定
ArcGIS Experience Builder では、ビルダー ツールバーから様々な画面解像度でプレビューを表示することができます。
中画面、小画面用ページでは、自動レイアウト モードに設定することでページ内のウィジェットを大画面用ページと同期することができます。さらに細かな調整を行いたい場合はカスタム レイアウト モードに変更して調整を行います。
本アプリを表示しているブラウザーのサイズを変更し、ページのレイアウトが自動的に変化する様子を実際にお試しください。
本ブログにてご紹介した機能以外にも ArcGIS Experience Builder は簡単に Web アプリを作成するための豊富な機能を持っています。
多様な機能と高い自由度を持つ ArcGIS Experience Builder を是非ご利用ください!
■関連リンク
・ArcGIS Experience Builder 製品ページ
・ArcGIS Experience Builder ヘルプ
・ブログ記事:新製品!ArcGIS Experience Builder の国内サポートを開始しました!