【Esri Community】
目次
はじめに
前回の記事では Calcite Design System の使用方法を学習する手段の第一歩として、Calcite Design System を使用したチュートリアル、Create a mapping app のサンプルを翻訳して紹介しました。本記事ではチュートリアルの Create a theme switcher のサンプルの解説を翻訳して紹介します。
Calcite Components と ArcGIS API for JavaScript のライトテーマとダークテーマを切り替えるコンポーネントを作成する方法について説明します。
Calcite Components を使用して、Calcite Components、および ArcGIS JavaScript API ウィジェットやベースマップのライトとダークを切り替えるエレガントなテーマ スイッチャーを設計します。このアプリケーションは、Create a mapping app のチュートリアルで作成したものをベースにしています。
Calcite にはライトとダークのテーマがあり、CSSクラスで変更することができます。また、ブラウザーの CSS prefers-color-scheme メディア クエリに従う calcite-theme-auto クラスも存在します。任意のエレメントにテーマ クラスを設定すると、その子ノードもすべて変更されます。
テーマとスタイルの詳細については、Calcite Design System のカラーとテーマの基礎、および ArcGIS API for JavaScript のスタイリングに関するドキュメントを参照してください。
前提条件
ArcGIS 開発者アカウント
このチュートリアルで使用するサービスにアクセスするには、無料の ArcGIS Developer アカウントまたは ArcGIS Online の組織に関連付けられたアカウントが必要です。
ステップ
新しいペンの作成
- まずは、チュートリアル「Create a mapping app」を完了するか、このペンを使ってください。
API キーの使用
開発者アカウントを使用している場合、ArcGIS サービスにアクセスするために API キーが必要です。ArcGIS Online の組織に関連付けられたアカウントをお持ちの場合は、この手順を省略することができます。
- 開発者用ダッシュボードで、APIキーを取得します。
- CodePen > <script> で、esriConfig クラスをインポートします。
- apiKey プロパティを設定します。
"esri/widgets/Print",
"esri/config"
], function (WebMap, MapView, Bookmarks, BasemapGallery, LayerList, Legend, Print, esriConfig ) {
esriConfig.apiKey = "YOUR_API_KEY";
テーマのスタイルシート追加
ArcGIS API for JavaScript では、個別のテーマ スタイルシートが使用されます。ライト スタイルシートとダーク スタイルシートの両方を追加すると、id 属性を使用して JavaScript で動的に切り替わります。
- ダークテーマのスタイルシートを追加し、disabled属性を設定し、idを追加します。
- 既存のライトテーマのスタイルシートにidを追加する。
<script src="https://js.arcgis.com/calcite-components/1.0.0-beta.95/calcite.esm.js" type="module"></script>
<link rel="stylesheet" href="https://js.arcgis.com/calcite-components/1.0.0-beta.95/calcite.css" />
<script src="https://js.arcgis.com/4.23/"></script>
<link disabled id="jsapi-theme-dark" rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/dark/main.css" />
<link id="jsapi-theme-light" rel="stylesheet" href="https://js.arcgis.com/4.23/esri/themes/light/main.css" />
HTML を追加
テーマ スイッチャーの主要部品は calcite-switch です。また、テーマ スイッチャーは、明暗のアイコンに calcite-icon を使用し、calcite-label で全体をまとめます。
- calcite-shell コンポーネントに div 要素を追加し、骨組みにヘッダー スロットを配置します。id 属性は後でスタイリングに使用します。
考え方については、スロットのFAQセクションをお読みください。次のステップでCSSを追加した後、骨組みのヘッダー スロットからコンポーネントを削除することで、マップ上にテーマ スイッチャーを配置することができます。 - ヘッダー スロット内にネストしたdiv エレメントを追加します。id属性は後でスタイル付けに使用するため、記述してください。
- disable-spacing 属性を持つ calcite-label コンポーネントを追加し、layout 属性を inline に設定し、後でスタイリングに使用する class 属性を追加します。
- icon 属性に brightness、scale 属性に s を設定して、ライト テーマ用の calcite-icon を追加します。コンポーネントのスタイル設定に使用するクラスを追加します。
- calcite-switch コンポーネントを追加します。
- ダークテーマ用の calcite-icon を追加し、icon 属性に moon、scale 属性に s を設定します。ライトテーマで使用したものと同じクラスを追加します。
<body>
<calcite-loader active></calcite-loader>
<calcite-shell content-behind hidden>
<!-- Header slot -->
<div slot="header" id="header">
<!-- Title -->
<h2 id="header-title">
<!-- Dynamically populated -->
</h2>
<!-- Controls -->
<div id="header-controls">
<!-- Dark Mode Switch -->
<calcite-label disable-spacing layout="inline" class="label-wrapper">
<calcite-icon icon="brightness" scale="s" class="switch-icon"></calcite-icon>
<calcite-switch></calcite-switch>
<calcite-icon icon="moon" scale="s" class="switch-icon"></calcite-icon>
</calcite-label>
</div>
</div>
CSS の追加
この時点でアプリを起動すると、アプリの上部、左側にテーマ スイッチャーが表示されているのがわかると思います。
次に、Flexbox を使用してコンポーネントを配置するために、CSS でスタイルを追加します。
1. style エレメントに、ヘッダー スロットのために作成した id を使用して、ヘッダー用の CSS を追加します。ヘッダー内のコンテンツにスペースを空けるため、padding を追加し、ヘッダースロットの背景色を CSS 変数 –calcite-ui-foreground-1 に設定します。
#header {
display: flex;
padding: 0 1rem;
background-color: var(--calcite-ui-foreground-1);
}
2. ヘッダー スロットのネストされた div の id を使用して、ヘッダー コントロールにスタイルを追加します。追加された div エレメントのスタイルは、1つまたは複数のコンポーネントを収容することができます。ヘッダー コントロールのスペースを確保するには、margin-inline-start と align-self の CSS プロパティを使用します。
#header-controls {
display: flex;
margin-inline-start: auto;
align-self: center;
}
3. ダークモード スイッチのレイアウトを設定するために、margin-inline と padding の CSS プロパティを設定します。CSS 変数に –calcite-ui-border-1 で色を指定して、border を追加します。次に、インターフェイスの将来のコントロールに対応するため、calcite-switch にマージンのCSSプロパティを追加します。
コンセプトの詳細については、CSS 変数の FAQ セクションをお読みください。Calcite のテーマカラーには、ライトとダークの値があり、テーマを切り替えると自動的に切り替わります。テーマを切り替えるアプリケーションでは、Calcite 以外のすべての要素にテーマカラー変数を使用します。
4. 最後に、スイッチの cursor プロパティに pointer を設定し、スイッチ コンテナがクリック可能であることを伝達します。
.label-wrapper {
display: flex;
margin-inline: 1rem;
padding: 0.5rem;
border: 1px solid var(--calcite-ui-border-1);
cursor: pointer;
}
calcite-switch {
margin: 0 0.5rem;
}
JavaScript の追加
これで見栄えのするコンポーネントができましたが、テーマの切り替えはできません。次に、テーマ スイッチャーを JavaScript と連携します。
- <script> 内の既存の JavaScript コードの下に、テーマを切り替えるための新しい関数を作成します。
- body エレメントの calcite-theme-dark クラスをトグルします。calcite-theme-light クラスはデフォルトなので、追加する必要はありません。
- 上記で追加した id 属性を使用して、ArcGIS API for JavaScript の light スタイルシートと dark スタイルシートにアクセスします。
- 両方のスタイルシートの disabled 属性を否定して、その Boolean 値を切り替えます。
- 現在のテーマに応じて、ベースマップを gray-vector と dark-gray-vector に変更します。
- calcite-switch コンポーネントにイベントリスナーを追加します。calciteSwitchChange イベントを感知し、作成した関数を提供します。
Calciteは、多くのコンポーネントに対してカスタム イベントを提供しています。カスタム イベントは、プレフィックスは全てがcalcite、次にコンポーネント名、最後にイベントのタイプになります。コンポーネントの API リファレンスで、そのコンポーネントがイベントを持っているかどうか、またそのイベントを確認することができます。
document.querySelector("calcite-shell").hidden = false;
document.querySelector("calcite-loader").active = false;
const toggleThemes = () => {
// Calcite テーマ
document.body.classList.toggle("calcite-theme-dark");
// ArcGIS JSAPI テーマ
const dark = document.querySelector("#jsapi-theme-dark");
const light = document.querySelector("#jsapi-theme-light");
dark.disabled = !dark.disabled;
light.disabled = !light.disabled;
// ArcGIS JSAPI ベースマップ
map.basemap = dark.disabled ? "gray-vector" : "dark-gray-vector";
};
document.querySelector("calcite-switch").addEventListener("calciteSwitchChange", toggleThemes);
});
});
</script>
</html>
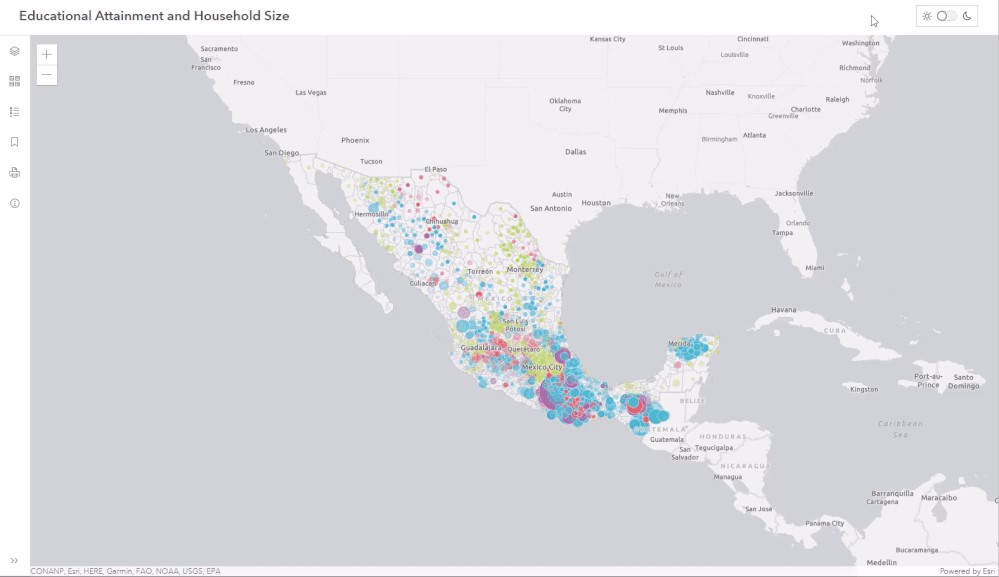
アプリの実行
CodePenで、コードを実行するとアプリケーションが表示されます。
画面右上に、新しい美しいテーマ スイッチャーのコンポーネントが表示されます。コンポーネント上のどこかをクリックすると、calcite-switch が切り替わります。イベント リスナー用に作成した関数が実行され、Calcite Components のテーマ、および ArcGIS JavaScript API のベースマップとウィジェットが切り替わります。
まとめ
今回は、Calcite Design System を使用した Create a theme switcher のサンプル を翻訳して紹介しました。次のステップとして Apply core concepts のチュートリアルも併せて参照してください。
関連リンク
Create a theme switcher
・Create a theme switcher | Calcite Design System | ArcGIS Developers
他のチュートリアル
・Tutorials | Calcite Design System | ArcGIS Developers
ArcGIS Developers
ArcGIS 開発リソース集