ArcGIS Pro では、ポイントやポリゴンにアニメーション シンボルを適用することで、動きのあるマップやシーンを作成することができます。
ポリゴンへのアニメーション シンボルは「アニメーション塗りつぶしシンボル」として適用できます。アニメーション塗りつぶしシンボルは、シーンの 3D レイヤー カテゴリのみに適用可能で、現在 ArcGIS Pro で利用できるのは、水域用の 3 つのシンボルです。今回は、この水域に適用するシンボルの活用をご紹介します。
目次
水域ポリゴンの準備
- シーンに水域を表すポリゴン データを追加します。
- Z 値を持たない 2D ポリゴン フィーチャの場合、2D レイヤー カテゴリに追加されますが、アニメーション塗りつぶしシンボルを適用するためには、3D レイヤー カテゴリに移動します。

シンボルの適用
- [コンテンツ] ウィンドウに表示されている、水域ポリゴン レイヤーのシンボルをクリックします。[シンボルの書式設定] ウィンドウが開きます。

- [ポリゴン シンボルの書式設定] ウィンドウで、[ギャラリー] タブをクリックし、[ArcGIS 3D] の中の [動的な水] を選択します。

- シーン上の水域ポリゴンにアニメーション塗りつぶしシンボルが適用されます。水面の揺らぎや反射が適用されます。

- [ポリゴン シンボルの書式設定] ウィンドウの [プロパティ] タブをクリックし、任意の [水域サイズ] や [波の方向]、[波の強さ] を設定することができます。

もっとリアリティのある景観に!
ここまでの手順でポリゴンにアニメーション塗りつぶしシンボルを設定できましたが、もう少し追加の設定をしてみます。
ベース マップの変更
[マップ] → [ベース マップ] → [衛星画像] をクリックしてベース マップを変更します。


Project PLATEAU レイヤーの追加
Living Atlas of the World では、「Project PLATEAU」(国土交通省)が「3D都市モデル」として提供している建物データを、すぐに ArcGIS Pro で利用できる Web シーン レイヤーとして公開しています。このレイヤーとアニメーション塗りつぶしシンボルを適用した水域ポリゴンを組み合わせることで、さらにリアリティのある景観に変更します。
- [カタログ] ウィンドウの [ポータル] タブをクリックし、[Living Atlas] をクリックします。テキスト ボックスに「Plateau」と入力し、検索すると、3D 都市モデルのデータが検索されるので、任意のレイヤーをシーンに追加します。ここでは「東京都 23 区八王子市南大沢 3D 都市モデル 」を追加しています。

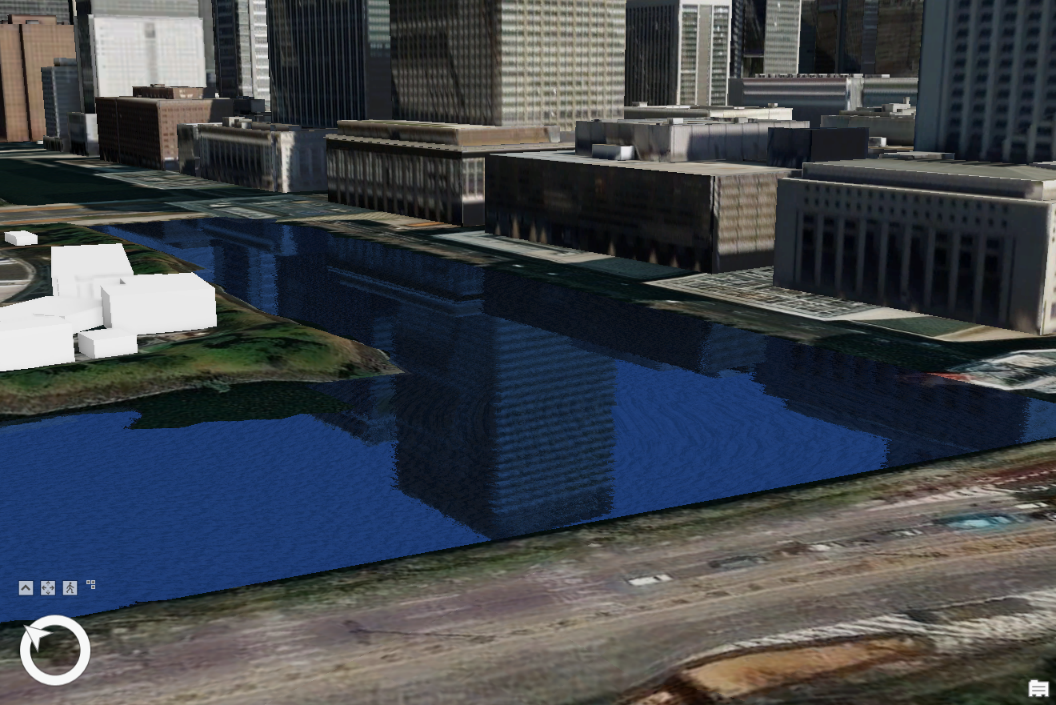
- 水面には 3D 建物レイヤーも映り込んで表示されます。

このように、アニメーション塗りつぶしシンボルを適用した水域ポリゴンと他のデータを組み合わせることで、リアリティのある 3D 景観を作成することができます。
ArcGIS Online への共有
ArcGIS Pro で構成したアニメーション塗りつぶしシンボルを含むシーンを、Web シーンとして ArcGIS Online 共有した場合、自動的に水スタイルが設定されます。少し表現は変更されますが、アニメーションや反射がある状態で表示することが可能です。

まとめ
ArcGIS Pro でポリゴン フィーチャにアニメーション塗りつぶしシンボルを設定することで、表現力豊かな 3D シーンを作成することができました。現時点では、水域以外のアニメーション塗りつぶしシンボルは提供されていません。今後追加になった際は、ブログ等でもご紹介します!